يؤدي وضع معايير Internet Explorer 8 إلى كسر صفحة فارغة
-
19-09-2019 - |
سؤال
أنا أهرب إلى قضية غريبة تكافح من أجل معرفة ما يسبب في كسر الصفحة. لدي موقع داخلي لا يزال قيد التطوير (وبالتالي لا يوجد رابط إلى الصفحة) يعمل بشكل رائع في وضع Firefox و Internet Explorer 8 في وضع المعايير IE 7. ولكن عندما أجبره على IE 8 وضع المعايير، ستعرض الصفحة فقط نص العنوان في علامة التبويب المستعرض وصفحة فارغة تماما. يبدو أنه مكسور جدا أن صفحة فارغة لا تحتوي حتى على قائمة سياق.
تبدو الصفحة عموما مثل هذا:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="IE=8" http-equiv="X-UA-Compatible" />
<title>Page Title</title>
<link rel="shortcut icon" href="/Images/favicon.ico" type="image/x-icon" />
<link href="/Style/main.less" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<span id="logindisplay">[ <a href="/Account/LogOn">Log On</a> ]</span>
</div>
<div class="colmask threecol">
<div class="colmid">
<div class="colleft">
<div class="col1">
<div id="title">
<h1>APP TITLE</h1>
</div>
<div class="logo">
<img alt="Application" src="/Images/info.png" title="Application" />
</div>
<div>
<div id="company">Offered by: <span>Company Name</span>
</div>
<div id="version">Version: 0.0.0.0</div>
</div>
</div>
<div class="col2">
<div id="menucontainer">
<ul id="menu">
<li>
<a href="/Module1" class="ciApp">
<img alt="module" height="84px" src="/Images/Module1.png" title="module" />
<span>Module</span>
</a>
</li>
</ul>
</div>
</div>
<div class="col3">
<div id="newsfeed">
<span class="welcomemessage">Welcome to <b>Application</b>
</span>
<div>
<span class="newsLabel">New Features</span>
<div class="newFeatures">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi egestas condimentum laoreet. Curabitur urna elit, sagittis vel condimentum sit amet, ullamcorper suscipit diam. Suspendisse non ligula metus, nec ultricies libero. Vestibulum molestie ornare urna, eu posuere ipsum lacinia nec. Nulla facilisi. Curabitur elit ligula, laoreet nec vehicula at, ornare sed metus. Suspendisse gravida mattis vulputate. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Integer rutrum erat sed lacus eleifend et dapibus nisi mollis. Nulla elementum lacus quis mauris pulvinar in accumsan odio malesuada. Aliquam ultrices, mauris sit amet pharetra euismod, nisi nunc rhoncus est, eu commodo nunc sem vitae risus. Ut egestas ligula eu elit blandit consequat. Donec nunc justo, congue non mollis at, porta non massa.</p>
<p>Pellentesque consequat fermentum sapien at dictum. In pretium varius tellus, vitae blandit sapien cursus quis. Suspendisse potenti. Sed sollicitudin tempus elit et sodales. Vestibulum fringilla tempus elit, vitae convallis massa laoreet vel. Nulla facilisi. Duis dolor leo, lacinia ut ultrices eu, mollis in purus. Donec sagittis, est id tincidunt pulvinar, magna metus pellentesque nunc, eget tincidunt metus tellus sollicitudin tortor. Donec quis convallis nibh. In luctus, ipsum non sodales ornare, mi lectus molestie orci, id dignissim tellus augue at neque.</p>
<p>Phasellus ut molestie leo. Donec egestas odio ut felis lacinia ut interdum diam interdum. Fusce at posuere tortor. Vestibulum cursus elit quis purus porta vitae adipiscing nulla laoreet. Nam pretium orci a sem volutpat nec rhoncus magna viverra. Aenean non orci sapien. Nunc hendrerit sollicitudin lorem viverra porta. Pellentesque ac porttitor elit. Mauris risus sem, dapibus eu convallis vel, posuere in nibh. Phasellus sit amet tortor neque, aliquam volutpat massa. Sed quam libero, porttitor a lacinia in, pellentesque in libero. Suspendisse adipiscing laoreet lacus, eget fringilla felis tristique id. Maecenas lacinia, ante a vulputate gravida, felis libero hendrerit dolor, non tristique ante massa vitae leo. Aenean laoreet porta urna ullamcorper facilisis.</p>
<p>Nam a ligula a quam interdum ultricies. Suspendisse tempor pellentesque augue at sollicitudin. Sed vulputate, erat mollis fringilla rhoncus, nulla quam ullamcorper lacus, vel molestie metus ipsum quis eros. Fusce eget turpis tortor, viverra volutpat leo. Vestibulum in augue in augue fringilla volutpat sed eu purus. Ut varius lacus eget orci consequat eget tincidunt mi placerat. Donec suscipit suscipit enim, eget iaculis diam pellentesque in. Cras ac ante et lorem porttitor consectetur. Maecenas semper posuere magna. Aliquam erat volutpat. Sed at ante feugiat lectus hendrerit semper et ut elit. Aenean scelerisque fermentum justo, at blandit risus interdum eget. Donec a nulla pellentesque erat volutpat gravida. Nunc mattis est ac dolor dapibus viverra. Nulla facilisi.</p>
<p>Donec diam neque, lobortis quis aliquam nec, fermentum ac quam. Cras porta nisi sed massa pellentesque vitae luctus erat porttitor. Sed porta elit ac ligula semper eget volutpat purus adipiscing. Mauris aliquet convallis consectetur. Aliquam vel neque sit amet odio dapibus feugiat. Morbi vehicula porttitor cursus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Quisque ut augue at tellus iaculis fringilla ut at enim. Ut sed lorem nunc. Aliquam ac accumsan eros. Fusce faucibus, lacus in convallis commodo, turpis nisi gravida ligula, sit amet semper odio ante sit amet lorem. Integer mollis, nibh vel malesuada imperdiet, purus justo ullamcorper ipsum, sed volutpat velit dui eget felis. Quisque sapien ante, dapibus quis malesuada ultrices, tincidunt id nibh. </p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer">
</div>
</body>
</html>
قد تلاحظ تمديد. هذا هو تطبيق ASP.NET MVC وأنا في الاستفادة من عديم النقط. وبعد لدي httphandler مدمن مخدرات لذلك في Web.config. بالطبع هناك بعض المعلومات الإضافية على الصفحة، ولكن (من الناحية النظرية) لا ينبغي أن تسبب هذه المشكلة. لقد قمت بتشغيل CSS و HTML من خلال Validators W3C وأعاد كلاهما ساري المفعول تماما. أحاول المهمة الشاقة لإزالة / إعادة إضافة عناصر حتى يعرض، ولكن أي نظرة ثاقبة ما قد يؤدي إلى أن هذا من شأنه أن يساعد.
تعديل: يبدو أنه شيء يتعلق بمختصر الناعم. CSS الناتجة صالحة وفقا منصة W3C CSS.
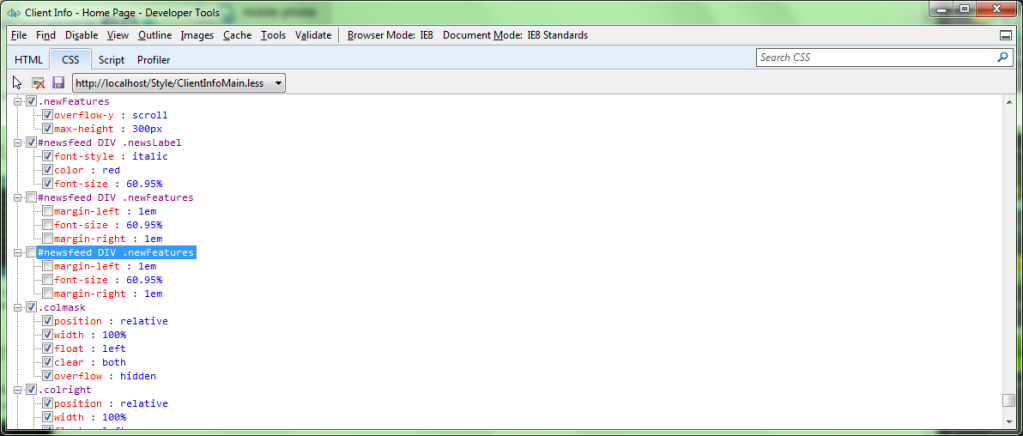
تحرير 2.: حفر أبعد من ذلك، واستخدام أدوات المطور في IE للتحكم في الأنماط، يبدو أنه يقرأ عبارة واحدة مرتين على الرغم من أنه يحدث مرة واحدة فقط في الإخراج. إليك إخراج الملف الأقل:
a, abbr, acronym, address, applet, b, big, caption, center, cite, code, dd, dfn, div, dl, dt, em, fieldset, font, form, html, i, iframe, img, kbd, label, legend, li, object, pre, s, samp, small, span, strike, strong, sub, sup, tbody, td, tfoot, th, thead, tr, tt, u, var {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
}
blockquote, q {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
quotes: none;
}
body {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
line-height: 1;
width: 100%;
background: #efebde;
min-width: 600px;
}
del {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
text-decoration: line-through;
}
h1 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 2em;
margin: .8em 0 .2em 0;
padding: 0;
}
h2 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.8em;
margin: .8em 0 .2em 0;
padding: 0;
}
h3 {
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.6em;
margin: .8em 0 .2em 0;
padding: 0;
}
h4 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.4em;
}
h5 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1.2em;
}
h6 {
margin: 0;
padding: 0;
border: 0;
outline: 0;
vertical-align: baseline;
background: transparent;
font-size: 1em;
}
ins {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
text-decoration: none;
}
ol, ul {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
list-style: none;
}
p {
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
margin: .4em 0 .8em 0;
padding: 0;
}
table {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 100%;
vertical-align: baseline;
background: transparent;
border-collapse: collapse;
border-spacing: 0;
}
blockquote:before, blockquote:after, q:before, q:after { content: none; }
:focus { outline: 0; }
.bold { font-weight: bold; }
.systemFont { font-family: Arial; }
.labelled { font-style: italic; }
.groovedBorder {
border-color: #adaa9c;
border-style: groove;
border-width: medium;
}
#header, #footer {
clear: both;
float: left;
width: 100%;
}
#header p, #header h1, #header h2 {
padding: .4em 15px 0 15px;
margin: 0;
}
#header ul {
clear: left;
float: left;
width: 100%;
list-style: none;
margin: 10px 0 0 0;
padding: 0;
}
#header ul li {
display: inline;
list-style: none;
margin: 0;
padding: 0;
}
#header ul li a {
background: #eeeeee;
display: block;
float: left;
left: 15px;
line-height: 1.3em;
margin: 0 0 0 1px;
padding: 3px 10px;
position: relative;
text-align: center;
text-decoration: none;
}
#header ul li a span { display: block; }
#header ul li a:hover { background: #336699; }
#header ul li a.active, #header ul li a.active:hover {
background: black;
font-weight: bold;
}
#header #logindisplay {
float: right;
padding-top: .5em;
padding-bottom: .5em;
padding-right: 1em;
padding-left: 1em;
}
#title h1 {
font-family: Arial;
font-style: italic;
font-size: 175%;
text-align: center;
margin-top: 1%;
}
.col1 {
font-family: Arial;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
min-height: 350px;
float: left;
overflow: hidden;
position: relative;
padding-top: 0;
padding-bottom: 1em;
padding-left: 0;
padding-right: 0;
}
.col1 div.logo { text-align: center; }
.col3 {
font-family: Arial;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
float: left;
overflow: hidden;
position: relative;
}
#layoutdims {
clear: both;
background: #eeeeee;
margin: 0;
padding: 6px 15px !important;
text-align: right;
}
#company {
padding-left: 10px;
padding-top: 10px;
margin: 0;
}
#company span {
display: block;
padding-left: 1em;
}
#version {
padding-right: 1em;
padding-top: 1em;
text-align: center;
}
#menu li {
padding: 6px;
border-color: #adaa9c;
border-style: groove;
border-width: medium;
min-width: 108px;
}
#menu li a.ciApp {
text-decoration: none;
font-size: 112.5%;
font-weight: bold;
font-family: Arial;
color: black;
}
#menu li a.ciApp span { vertical-align: top; }
.welcomemessage { font-size: 60.95%; }
.newFeatures {
overflow-y: scroll;
max-height: 300px;
}
#newsfeed div .newsLabel {
color: red;
font-size: 60.95%;
font-style: italic;
}
/**************************************************************************************
This statement appears twice in Developer Tools. Disabling one disables both. Disabling it also causes the page to render. Turning it on and the page disappears again
**************************************************************************************/
#newsfeed div .newFeatures {
margin-left: 1em;
margin-right: 1em;
font-size: 60.95%;
}
/**************************************************************************************
**************************************************************************************/
.colmask {
clear: both;
float: left;
position: relative;
overflow: hidden;
width: 100%;
}
.colright, .colmid, .colleft {
float: left;
position: relative;
width: 100%;
}
.col2 {
float: left;
overflow: hidden;
position: relative;
padding-top: 0;
padding-bottom: 1em;
padding-left: 0;
padding-right: 0;
}
.threecol .colmid { right: 33%; }
.threecol .colleft { right: 34%; }
.threecol .col1 {
width: 33%;
left: 100%;
}
.threecol .col2 {
width: 32%;
left: 34%;
}
.threecol .col3 {
width: 32%;
left: 68.5%;
}
لاحظ ال #newsfeed div .newFeatures معرف بالقرب من النهاية. لا أعرف ما الذي يسبب ذلك لأنه يبدو مرة واحدة فقط في مجرى الإخراج. هنا صورة من ذلك أيضا:
تحرير 3.: يبدو أنه على الرغم من أنه يكرر هذا المحدد الخاص، إذا قمت بتغيير font-size إلى عدد صحيح مثل 61% بدلا من الحالية 60.95% (هذا محددا للمطابقة بشكل تقريبي لتطبيق سطح المكتب الحالي بأكبر قدر ممكن من الأرقام) وهو يعمل بشكل جيد. حتى أنني نقلت حجم الخط (لا يزال 60.95%) إلى محدد أكثر عمومية (فقط .newFeature واحد قليل من الخطوط لأعلى) وما زال يتسبب في كسر الصفحة. لا يزال غير متأكد لماذا هذا هو. لقد أضفت HTML الكامل لمعرفة ما يحدث.
المحلول
ضع في اعتبارك، ليس لدينا طريقة لمعرفة دون رؤية أي رمز أو أي شيء، لذلك هذا هو التخمين أساسا. إذا كنت تستطيع الحصول على عينة لأعلى والتي تظهر المشكلة، ستكون هذه مساعدة كبيرة.
هل حاولت استخدام أدوات المطور لمعرفة هيكل الصفحة ومعالجتها؟ هذا هو المقام الأول للبدء عندما تحصل على مشكلات تجسيد غريب دون سبب واضح.
تحرير: حسنا، هذا هو حقا صعبة واحدة. إليك ما تمكنت من التوصل إليه.
بالنسبة للمبتدئين، لا أرى مشكلة Defintion متعددة هنا، على الرغم من أن قمت بنسخ كل ذلك من CSS في ملف - لذلك لا أستطيع أن أخبرك حقا ما يحدث هناك.
ثانيا، يبدو أن المشكلة ليست على وجه التحديد 60.95٪ - كما تفعل الشيء نفسه إذا كنت تستخدم 60٪، أو 60.xx٪. Works 61٪، 60.99 لا، 59.99٪ يعمل، 60٪ لا.
ومع ذلك، فإنه يقدم الصفحة إذا قمت بإزالة Overflow-y: قم بالتمرير. في الواقع، يعمل إذا قمت بإزالة أي من التعريفات .newFeatures أو #newsfeed div .newFeatures. وبعد يمكنني أيضا تغييرها إلى شيء آخر، ويعمل - باستثناء ماكس الارتفاع. فقط تغيير واحد من هوامش اثنين #newsfeed div .newFeatures إلى 0.999EM يجعل الصفحة تجسد مرة أخرى. أقترح القيام بذلك كحل مؤقت - أو الانتقال إلى حجم الخط 61٪، لأن هناك اختلاف بسيط للغاية.
من الصعب حقا معرفة ما يحدث هنا، ولكن يبدو أن هناك خطأ في IE الذي يسبب بعض الحسابات الداخلية للخطأ بشكل فظيع في هذا السيناريو بالذات - ولم يتعافى المتصفح بطريقة أو بأخرى منه.
أعتقد أن هذا بالتأكيد شيء يرغب فريق IE في معرفة الآن، لذلك هناك فرصة يمكنهم إصلاحها ل IE9. هذه هي حالة معزولة جدا، وربما لا شيء مغطى حاليا باختبارها. لست متأكدا من أفضل طريقة الاتصال بهم - هناك بعض MSFTS هنا، بما في ذلك قانون إريك, ، الذي قد يعرف خيار أفضل من فتح قضية الدعم.