How do I console.log JavaScript variables as it relates to DOM?
https://www.tutorialspoint.com/how-do-i-console-log-javascript-variables-as-it-relates-to-dom
Question
How do I console.log JavaScript variables as it relates to DOM?
To display variables on console, use document.getElementById(“”).
Example
Following is the code −
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<body>
<input type="text" id="printTheData" value="My Name is David">
</body>
<script>
const data = document.getElementById("printTheData");
console.log(data);
</script>
</html>To run the above program, save the file name anyName.html (index.html). Right click on the file and select the option “Open with Live Server” in VS Code editor.
Output
The output is as follows −

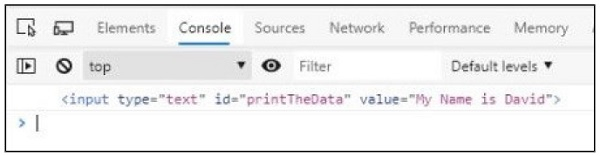
Output in the console −

Advertisements
Not affiliated with Tutorialspoint
