Ocultar el separador UITableView detrás de contentView
-
07-07-2019 - |
Pregunta
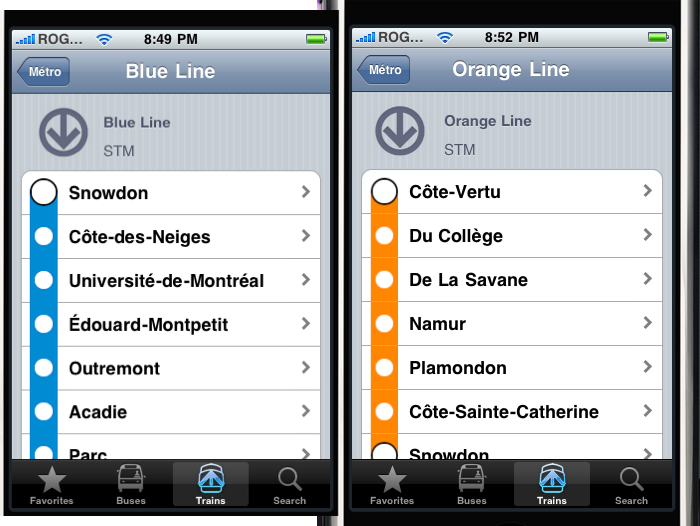
Hice un UITableView agrupado en iPhone OS 3.0 que se parecía a la imagen de la izquierda. El resultado es la imagen correcta en OS 3.1.

El imageView está debajo de los separadores.
He intentado poner la vista de contenido al frente. La propiedad separatorStyle parece ignorada cuando tableView está en estilo agrupado (para dibujar el separador yo mismo). Cambiar el color del separador da resultados de cadenas.
¡Gracias por tu ayuda!
Editar: este es el código sin cambios:
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
cell.textLabel.font = [UIFont boldSystemFontOfSize:18.0];
}
cell.textLabel.text = [[metro.arretDirection objectAtIndex:indexPath.row] name];
NSString* name;
if (indexPath.row == 0) {
name = @"Begining";
}
else if (indexPath.row + 1 == [metro.arretDirection count]) {
name = @"End";
}
else {
if ([[[metro.arretDirection objectAtIndex:indexPath.row] lines] count]== 1) name = @"Little";
else name = @"Big";
}
UIImage* metroImage = [[UIImage alloc] initWithContentsOfFile:[[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:[NSString stringWithFormat:@"%i%@.png", metro.metroNumber, name]]];
cell.imageView.image = metroImage;
[metroImage release];
return cell;
Solución 2
La respuesta en realidad fue bastante simple, simplemente agregue un UIImageView en la celda y colóquelo correctamente en lugar de usar el imageView integrado.
Otros consejos
En la configuración de prueba de celda clipsToBounds a NO. por ejemplo, cell.clipsToBounds = NO;