Top Bootstrap UI Tools
-
13-09-2020 - |
Pregunta
Top Bootstrap UI Tools
When looking at a website, the most attractive thing that catches the eye is its design and the placement of elements on the page. It looks easy to implement and appealing but the pain of designing is only known to a designer. The UI kits are available in the market which can help in reducing this pain by providing ready to use frameworks and layouts.
Twitter Bootstrap is one of the most popular web framework for HTML5 and has proven to be the stable and most used framework. It is very easy to implement and understand. The twitter Bootstrap helps in creating beautiful web pages using the CSS and JS files available in the package.
The UI tools based on Twitter Bootstrap helps in saving time with ready to use graphic files, components, and CSS files. We will focus in this article the various UI tools using bootstrap and comparing the same. Few of these tools are freely available for download and few are paid tools with a variety of skins and templates.
Few of these tools are freely available for download and few are paid tools with a variety of skins and templates.
Get Shit Done Kit

The Get Shit Done kit by Creative Tim is a beautiful resource designed for Bootstrap 3. The Get Shit Done UI Kit is a modern, clean, easy-to-use and has features for a spectacular user interface that has so many options. The pro version of the Get Shit Done kit has more than 150+ components, but the free version has only around 20 components. The components of the UI kit are completely unique and fresh from the market. The quality of design is truly smooth and authentic, which gives you a spectacular look to the website. The Pro version is available for $40.
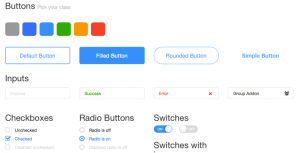
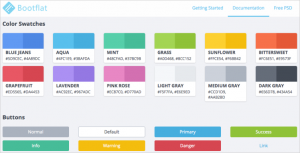
Bootflat

Bootflat is also based on default Bootstrap styling and gives it a bit of extra shine. This modern UI kit contains a set of beautiful components that will add a bit of edge to your design.
The color swatches, progress bars and the various tweaks available in Bootflat provides you with a clean design.
It gives the freedom to use which components are required and can leave the one which is not needed. This is available on gitHub.
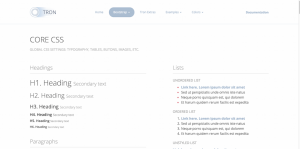
Tron

Tron is yet another modern Bootstrap UI Kit that’s built with the support of LESS (a very popular CSS pre-processor) — allowing the UI kit to become that much more extendable and flexible; LESS allows you to quickly change size, shape and colors of any each component/element.
The design scheme that Tron utilizes is FLAT. As Bootstrap is already fully responsive to mobile devices, so is Tron, with the exception of adding touch-friendly features to extended the mobile usage.
Paper Kit
Paper Kit is again another UI package by Creative Tim is a beautiful resource built for Bootstrap. We have redesigned all its components with a pale color scheme and paper-like transitions. We are proud of this new Bootstrap skin and the possibilities for customization.
Using it is very simple and it will enable you to refresh the classic look of the application. And to get the desired effect, you will also need to integrate JS plugins that take a little bit more effort, but easily available.
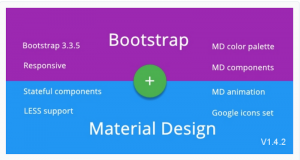
Bootstrap Material Design

Bootstrap + Material Design is a lethal combination. BMD (Bootstrap Material Design) is the Bootstrap UI Kit that will feature material design. As it turns out, it’s also one of the best selections of them all with the best of both the worlds.
There are multiple features really make this skin stand out like animations for individual elements, unique components to make the website feel more original and authentic, but also to really plaster the elements into the website design itself, and give it a truly state of the art feel.
BMD is more than a skin as it contains not only bootstrap components but also material design components such as MD color palette, MD spinner, MD floating action button (FAB), MD form input, MD nav tabs, MD cards, MD toast message, MD sidebar menu. Moreover, it also has animation and include a starter template as well as documentation.
With the popularity of bootstrap, these UI kits are also becoming popular. The progress of Bootstrap has been very clear, and as the community gets excited for the release of Bootstrap 4, there is still plenty of time and opportunity to learn the framework from the ground up. There are more UI kits coming up to provide more functionality and more design features for our web pages.
