Voronoi Treemaps를 어떻게 만들 수 있습니까? [닫은
-
10-07-2019 - |
문제
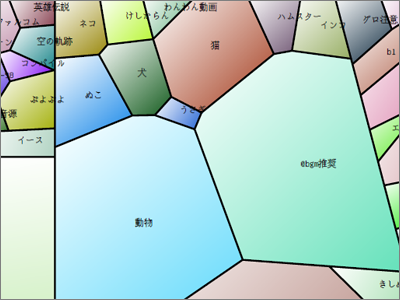
통계 데이터를 위해 Voronoi Treemaps를 만들고 싶습니다. 뉴스 그래피
뉴스 그래피
Perl, PHP, Ruby 또는 Python에서 어떻게 할 수 있는지 알고 있습니까?
해결책
파이썬을위한 멋진 데모 및 그래픽 : http://home.scarlet.be/zoetrope/voronoi/ (Wayback에서 보관 된 사본)
다른 팁
방금이 페이지를 찾았습니다. JavaScript/Canvas를 사용하여 Voronoi 데모 애플릿을 사용하여 Benjamin Dittes의 Steven Fortune 알고리즘의 C# 버전으로 변환 한 후 (코드 프로젝트에서 사용할 수 있습니다. "Fortune의 Voronoi 알고리즘"참조). 다음은 JavaScript의 Fortune의 Voronoi 알고리즘을 포함하는 페이지입니다.http://www.raymondhill.net/voronoi/voronoi.php이것은 첫 번째 반복입니다. JavaScript에 더 적합하도록 더 적응할 계획입니다. 도움이 되었기를 바랍니다.
우선, 선은 이상하지 않습니다. 이것은 이것이 정상적인 Voronoi Tessellation이 아니라 지역 가중 Voronoi (AWT) Tessellation, 아마도 중심적인 Voronoi Tessellation (CVT)이라는 사실의 결과입니다. 즉, 데이터의 일부 속성을 반영하는 영역이 상당히 다른 Voronoi 영역 (다각형)을 갖기 위해서는 AWTS가 필요합니다 (바람직하게는 다각형에 대한 좋은 종횡비를 유지하기 위해 CVT로 구현). 정상적인 Voronoi 알고리즘 (위의 일부 사람들이 제안한)은 귀하를 도울 수 없습니다. AWTS에 대한 반복적 인 업데이트 단계로 인한 계산 복잡성이 상당히 높기 때문에 특히 스크립트 언어에 대한 직접적인 솔루션이 없을 것입니다. Balzer et al.의 "Voronoi Treemaps"와 "Dynamic Voronoi Treemaps"에 대한 작업을 찾아야합니다. 그리고 Sud et al. 알고리즘에 대한 아이디어를 얻은 다음 스스로 구현하려면 (필요한 모든 것이 논문에 있습니다).
다른 파이썬 대답은 a를 가리키는 것 같습니다 래스터 만 해결책. 또한이 문제를 해결하는 데 관심이 있으며 (파이썬에서) 다음 스크립트는 사용 가능한 출발점을 형성 할 수 있다고 생각합니다.
James Tauber는 JavaScript와 Fortune의 알고리즘 Voronoi 다이어그램을 그려 a canvas 요소: Voronoi Canvas 튜토리얼
아직 완료되지는 않았지만 (그는 4의 3 부에 있습니다), 그것을 완성하기에 충분하다고 생각합니다.
최신 버전 (2.0) Macrofocus treemap 옵션으로서 Voronoi 알고리즘이 있습니다.