How to hide table rows containing zero value with jQuery?
https://www.tutorialspoint.com/how-to-hide-table-rows-containing-zero-value-with-jquery
-
10-09-2020 - |
문제
Let’s say the following is our table with product quantity records −
<table class="hideRowContainingZeroValue"> <tr> <td> qty: <input type="text" name="row1" value="100"> </td> </tr> <tr> <td> qty: <input type="text" name="row2" value="0"> </td> </tr> <tr> <td> qty: <input type="text" name="row3" value="234"> </td> </tr> <tr> <td> qty: <input type="text" name="row4" value="0"> </td> </tr> </table>
Let us now hide using the hide() method. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<table class="hideRowContainingZeroValue">
<tr>
<td>
qty: <input type="text" name="row1" value="100">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row2" value="0">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row3" value="234">
</td>
</tr>
<tr>
<td>
qty: <input type="text" name="row4" value="0">
</td>
</tr>
</table>
<script>
$('.hideRowContainingZeroValue input').filter(function(){
return +this.value === 0;
}).closest("tr").hide()
</script>
</body>
</html>To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
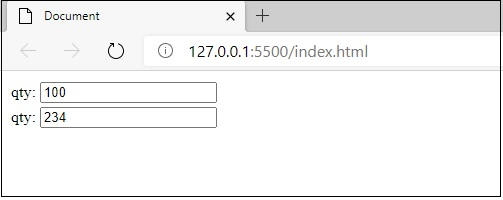
Output
This will produce the following output −

제휴하지 않습니다 Tutorialspoint
