How do you make a button that adds text in HTML <input>?
https://www.tutorialspoint.com/how-do-you-make-a-button-that-adds-text-in-html-input
-
10-09-2020 - |
سؤال
How do you make a button that adds text in HTML <input>?
Let’s say the following is our HTML button −
<button id="clickButton">Click the button to add the input into the belowText Box</button>
Use document.getElementById() to add a text in <input> on button click. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<button id="clickButton">Click the button to add the input into the
below Text Box</button>
<br/><br />
<input id="readTheInput" />
<script>
document.getElementById("clickButton").addEventListener("click", () =>{
document.getElementById("readTheInput").value += "JavaScript";
});
</script>
</body>
</html>To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
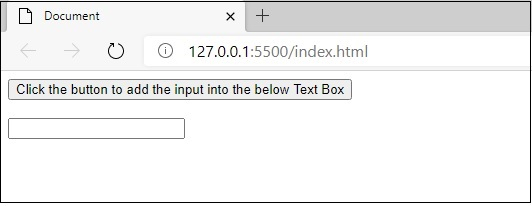
Output
This will produce the following output −

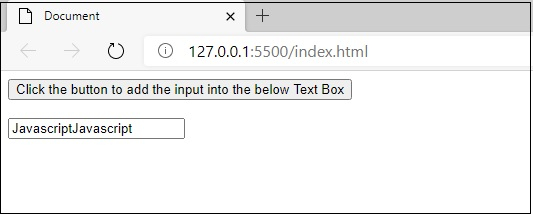
Here, I am going to click the button two times. This will produce the following output −

Advertisements
لا تنتمي إلى Tutorialspoint
