قائمة التنقل CSS / JavaScript أعلى Flash في Firefox
-
09-06-2019 - |
سؤال
يحتوي موقعي على قائمة منسدلة مضمنة في CSS وJavaScript والتي تنخفض فوق الرسوم المتحركة Flash.في IE (6&7)، تسقط القوائم المنسدلة فوق رسوم Flash المتحركة، ومع ذلك، في Firefox (2&3) تظهر القوائم أسفل رسوم Flash المتحركة.هل هناك أي طريقة لجعل هذه القائمة الديناميكية تتدفق عبر الفلاش في Firefox؟

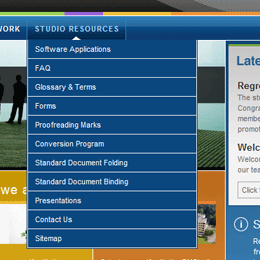
في IE 7 تظهر القائمة فوق الفلاش:
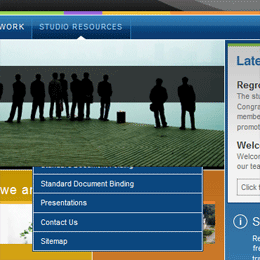
في Firefox تظهر القائمة تحت Flash:(كيف يمكنني اصلاح هذا؟!)

المحلول
حاول ضبط wmode على الشفافية - انظر هنا
نصائح أخرى
يبدو أن wmode=opaque يعمل لصالحي
لقد فعلت ذلك هنا: www.toolgal.com، قم بالتمرير فوق قائمة المنتجات في الجزء العلوي من التنقل
دان
استخدم مؤشر z واضبط القائمة على شيء مثل 100 وفيلم الفلاش على شيء سلبي مثل ..... قل -1.
هتافات
هل جربت خدعة iframe (أي؟تعويم إطار iframe خلف القائمة، وبالتالي وضع طبقات الفلاش خلفها.)
إن خدعة iframe مخصصة فقط لـ IE (أقل من IE7)، لذلك ربما لن تساعد أبدًا في Firefox.
سأحاول تمكين wmode=transparent، حتى لا يحصل محتوى Flash على HWND الخاص به
تمكين wmode=transparent هو الحل الأمثل.لكن لاحظ أيضًا أن Firefox في Linux لا يلتزم بذلك، وسيظل الفلاش دائمًا في المقدمة.