Firefox 中 Flash 顶部的 CSS / JavaScript 导航菜单
-
09-06-2019 - |
题
我的网站有一个用 CSS 和 JavaScript 构建的下拉菜单,可通过 Flash 动画下拉。在 IE (6 和 7) 中,下拉菜单位于 Flash 动画上方,但在 Firefox (2 和 3) 中,菜单出现在 Flash 动画下方。有没有办法让这个动态菜单在 Firefox 中的 Flash 上流动?

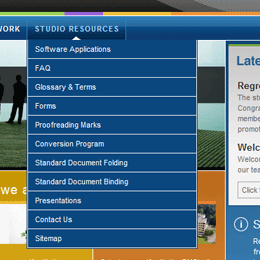
在 IE 7 中,菜单出现在 Flash 上:
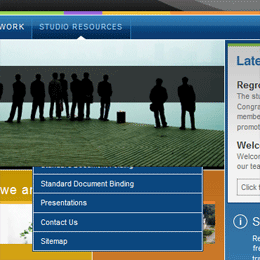
在 Firefox 中,菜单出现在 Flash 下方:(我怎样才能解决这个问题?!)

解决方案
尝试将 wmode 设置为透明 - 请参阅 这里
其他提示
wmode=opaque 似乎对我有用
我在这里做到的:www.toolgal.com,将鼠标悬停在顶部导航的产品菜单上
担
使用 z-index 并将菜单设置为 100 之类的值,将 Flash 影片设置为负数,例如......比如 -1。
干杯
您是否尝试过 iframe 技巧(即将 iframe 浮动在菜单后面,从而将 Flash 层放在后面。)
iframe-trick 仅适用于 IE(IE7 以下),因此它在 Firefox 中可能永远不会有帮助。
我会尝试启用 wmode=transparent,这样 Flash 内容就不会获得自己的 HWND
启用 wmode=transparent 是正确的方法。但还要注意,Linux 中的 Firefox 不遵守这一点,并且 flash 将始终位于最前面。
不隶属于 StackOverflow