tabControl.VerticalAlignment = التمدد لا يفعل أي شيء
-
21-09-2019 - |
سؤال
أحاول إنشاء علامة تبويب لتغيير حجمها وفقًا لمساحةها الخارجية (إنها في Stackpanel):
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="100">
<Grid>
<StackPanel>
<TabControl
BorderBrush="Red"
BorderThickness="2"
VerticalAlignment="Stretch"
VerticalContentAlignment="Stretch">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
</StackPanel>
</Grid>
</Window>
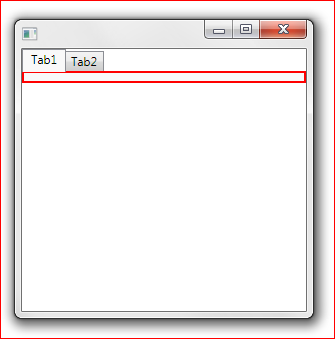
تنتج المقتطف أعلاه النافذة التالية ، بينما أريد أن تصل الحدود الحمراء إلى أسفل النافذة:

المحلول
المشكلة هي StackPanel. Stackpanels لن يمد أطفالهم.
بدلا من ذلك ، استخدم أ DockPanel: سيتم تمديد الطفل الأخير لملء المساحة المتبقية (انظر LastChildfill, التي تتخلف عن السداد true).
<Window x:Class="Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="100">
<Grid>
<DockPanel>
<TabControl BorderBrush="Red" BorderThickness="2">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
</DockPanel>
</Grid>
</Window>
إعداد صريح VerticalAlignment ليس ضروريًا منذ ذلك الحين قيمتها الافتراضية هو بالفعل Stretch.
الرابط ذات الصلة: نظرة عامة على لوحات على MSDN
نصائح أخرى
يمكنك ربط الارتفاع إلى الارتفاع الفعلي للنافذة الأصل.
<TabControl
BorderBrush="Red"
BorderThickness="2"
Height="{Binding Path=ActualHeight,
RelativeSource={RelativeSource Mode=FindAncestor,
AncestorType={x:Type Window}}}">
<TabItem Header="Tab1"/>
<TabItem Header="Tab2"/>
</TabControl>
لا تنتمي إلى StackOverflow