This one could suit your needs:
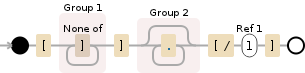
\[([^\]]+)\](.*?)\[/\1\]

Replace with: <div $1>$2</div>
PS: don't forget to escape the / if using JavaScript's regex literal, i.e.:
/\[([^\]]+)\](.*?)\[\/\1\]/g
题
I'm a newbie in using RegEX and I could really use some help.
I'm doing some string replacements and I currently get the output
<div /foo>
Instead of
</div>
str = "[foo][/foo]";
Regex used:
str= str.replace(/\[/g, '<div ').replace(/\]/g, '>');
Output wanted:
<div foo></div>
Can someone help me to replace the string in the right way?
Thank you very much!
其他提示
Not much content to your question so I just posted something which gets the job done. Note this assumes you do not care about anything after the opening tag, it only keeps the name of the tag and replaces it by </tagname>.
var str = "<div /foo>";
var replaced = str.replace(/<(\w+).*/, '</$1>')
// "</div>"
How about:
str= str.replace(/\[(.+?)\]\[\/\1\]/g, '<div $1></div>');
You can do like this also.
var str = "[foo][/foo]";
//replace <, > with [, ]
var signReplace = str.replace(/\[/g, '<').replace(/\]/g, '>');
tagReplace = signReplace.replace(/foo/g, 'div'); //replace div with foo