CSS / JavaScript Navigationsmenü oben auf Flash-in Firefox
-
09-06-2019 - |
Frage
Meine Website hat ein Drop-Down-Menü in CSS und JavaScript gebaut, die über eine Flash-Animation nach unten fällt. In IE (6 und 7) die Dropdown-Menüs über die Flash-Animation fallen jedoch in Firefox (2 und 3) die Menüs unter der Flash-Animation angezeigt. Gibt es eine Möglichkeit, dieses dynamisches Menü, um über Flash in Firefox zu fließen?

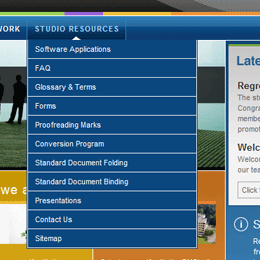
Im IE 7 Menü erscheint über den Blitz:
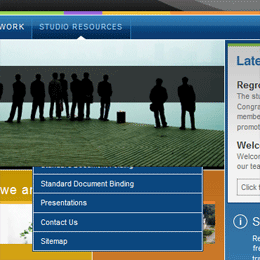
In Firefox das Menü erscheint unter dem Blitz: (?! Wie kann ich dieses Problem beheben)

Lösung
Versuchen wmode auf transparent einstellen - siehe hier
Andere Tipps
wmode = opaque schien für mich zu arbeiten
ich habe es hier: www.toolgal.com, schwebt über das Produkte-Menü auf der oberen Navigations
Dan
Verwenden Sie z-index und stellen Sie das Menü so etwas wie 100 und den Flash-Film zu etwas im negativen wie ..... sagt -1.
Prost
Haben Sie den iframe Trick versucht (das heißt Floating ein iframe hinter dem Menü, also hinter hte Flash-Schichten setzen.)
Der iframe-Trick ist nur für das Internet Explorer (unter IE7), so wäre es wahrscheinlich nie in Firefox helfen.
Ich würde versuchen, wmode = transparent zu ermöglichen, so dass die Flash-Inhalte nicht seine eigene HWND bekommen
Aktivieren wmode = transparent ist der Weg zu gehen. Aber auch beachten Sie, dass Firefox in Linux gehorcht nicht, dass, und der Blitz wird immer oben sein.