How to set the default location of the FCKEditor file browser?
Question
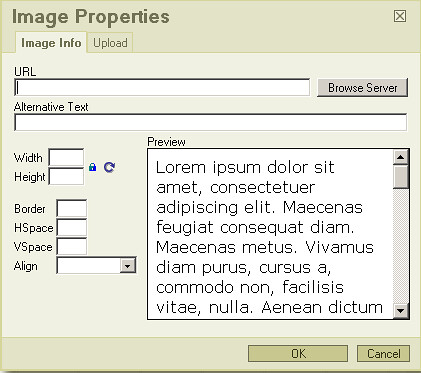
I'm working the the image upload piece of the FCKEditor and I've got the uploading working properly but am stuck with the server file browser.

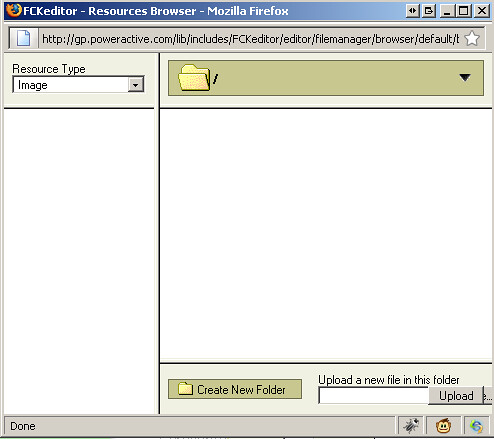
You can see in the dialog above has a Browse Server button which pops up the following dialog

The problem is that I have no idea which folder the file browser is pointing at.
I've set the UserFilePath and USerFilesAbsolutePath in the PHP connector config.php to control where my image uploads go.
How can I configure the file browser so that it starts off pointing at the same folder where my uploads are going?
Edit
The ImageBrowserURL property is NOT what I'm looking for. That property is used for having the Browser Server button point somewhere other than the default file browser.
My problem is figuring out how to point the default file browser to a specific directory.
Solution
Please read this post of mine on FCKeditor forums. Are you having the same problem I had?
OTHER TIPS
Is it this?
ImageBrowserURL (string) Sets the URL of the page called when the user clicks the "Browse Server" button in the "Image" dialog window. In this way, you can create your custom Image Browser that is well integrated with your system.
See http://www.clinicaestet.ro/FCKeditor/_docs/contents/012.html
You need to set some config information for the FCKEditor. This is done either in javascript code in your webpage or you can do it in the FCKEditor config file which is located typically in /fckeditor/fckconfig.js file. If you did not install the fckeditor to the typical fckeditor directory, you will need to replace that part of the path with the correct path.
In the fckconfig.js file you need to change the "ImageBrowserURL" setting to whatever you want.
FCKConfig.ImageBrowserURL = '/myfilebrowserpath/browser.php' ;
This is where the dialog will look for your files. Here is a link to FCKEditor documentation on this. I hope that helps.