Re-Centering JQuery Tooltips when resizing the window
-
07-07-2019 - |
Question
I have written a function that positions a tooltip just above a textbox.
The function takes two arguments:
textBoxId - The ID of the textbox above which the tooltip will appear.
- Example: "#textBoxA"
- Example: "#textBoxA"
toolTipId - The ID of the tooltip which will appear above the textbox.
- Example: "#toolTipA"
function positionTooltip(textBoxId, toolTipId){
var hoverElementOffsetLeft = $(textBoxId).offset().left;
var hoverElementOffsetWidth = $(textBoxId)[0].offsetWidth;
var toolTipElementOffsetLeft = $(toolTipId).offset().left;
var toolTipElementOffsetWidth = $(toolTipId)[0].offsetWidth;
// calcluate the x coordinate of the center of the hover element.
var hoverElementCenterX =
hoverElementOffsetLeft + (hoverElementOffsetWidth / 2);
// calculate half the width of the toolTipElement
var toolTipElementHalfWidth = toolTipElementOffsetWidth / 2;
var toolTipElementLeft = hoverElementCenterX - toolTipElementHalfWidth;
$(toolTipId)[0].style.left = toolTipElementLeft + "px";
var toolTipElementHeight = $(toolTipId)[0].offsetHeight;
var hoverElementOffsetTop = $(textBoxId).offset().top;
var toolTipYCoord = hoverElementOffsetTop - toolTipElementHeight;
toolTipYCoord = toolTipYCoord - 10;
$(toolTipId)[0].style.top = toolTipYCoord + "px";
$(toolTipId).hide();
$(textBoxId).hover(
function(){ $(toolTipId + ':hidden').fadeIn(); },
function(){ $(toolTipId + ':visible').fadeOut(); }
);
$(textBoxId).focus (
function(){ $(toolTipId + ':hidden').fadeIn(); }
);
$(textBoxId).blur (
function(){ $(toolTipId+ ':visible').fadeOut(); }
);
}
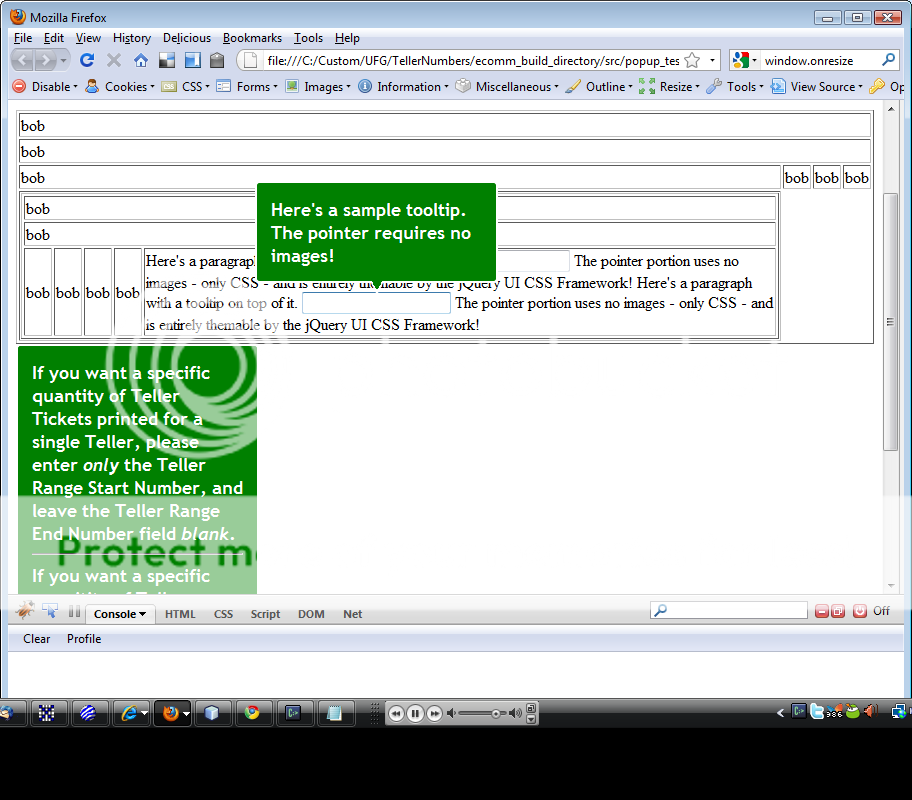
The function works fine upon initial page load:

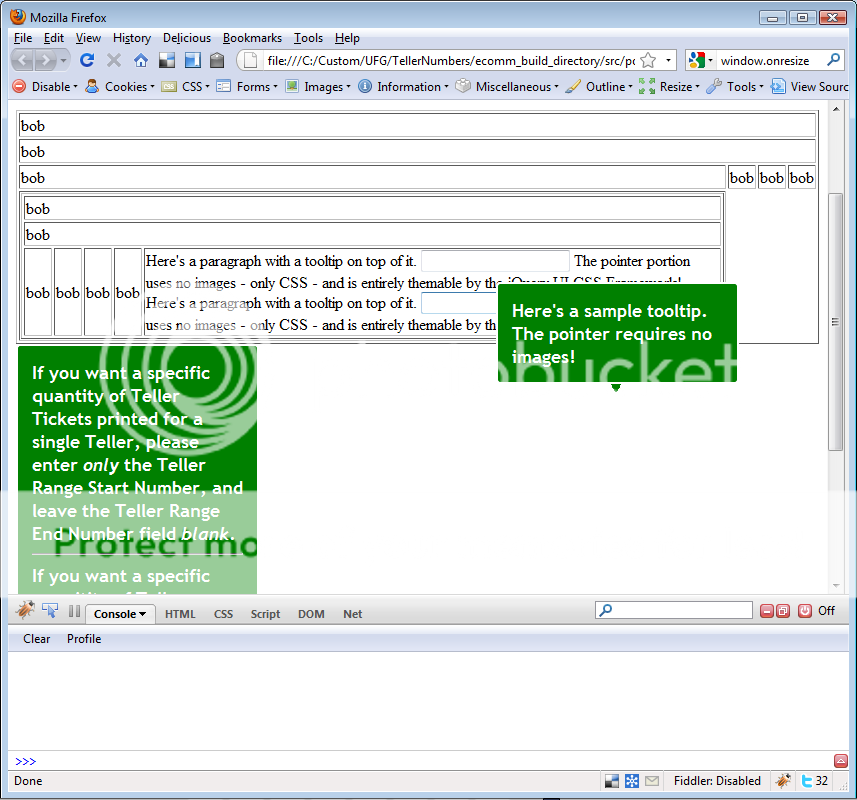
However, after the user resizes the window the tooltips move to locations that no longer display above their associated textbox.

I've tried writing some code to fix the problem by calling the positionTooltip() function when the window is resized but for some reason the tooltips do not get repositioned as they did when the page loaded:
var _resize_timer = null;
$(window).resize(function() {
if (_resize_timer) {clearTimeout(_resize_timer);}
_resize_timer = setTimeout(function(){
positionTooltip('#textBoxA', ('#toolTipA'));
}, 1000);
});
I'm really at a loss here as to why it doesn't reposition the tooltip correctly as it did when the page was initially loaded after a resize.
Solution
Your logic for calculating the position of the tooltip only fires initially when you call positionTooltip. You want to call it to recalculate position before the fadeIn call.
OTHER TIPS
i don't understand why you use a setTimeout() to launch your function. Try
$(function(){
// all your code onDocumentReady
...
...
$(window).resize(function() {
positionTooltip('#textBoxA', ('#toolTipA'));
});
});
That worked like a charm for me, the only drawback is that sometimes it dosen't get the proper X,Y position, apparently not it's compensating with object's padding/margin values, i did a dirty fix by adding those values manually before they are set like:
toolTipElementLeft = toolTipElementLeft + 40;
$(toolTipId)[0].style.left = toolTipElementLeft + "px";
and
toolTipYCoord = toolTipYCoord + 25;
$(toolTipId)[0].style.top = toolTipYCoord + "px";