How do I add horizontal margins to my WPF TabItems without cutting off the tab?
-
19-08-2019 - |
Question
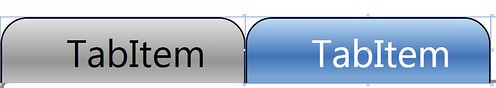
My TabItems before attempting to apply a left margin of 10 look like:

After attempting to apply the left margin of 10 to the blue tab, the blue tab gets cut off like:

How do I do this properly?
Solution
There are a few ways to go about this but easiest thing to do is to simply customize the TabItem.Header content like so:
<TabControl Margin="29,29,25,23" Name="tabControl1">
<TabItem Name="tabItem1">
<TabItem.Header>
<TextBlock Margin="20,0,20,0">tabItem1</TextBlock>
</TabItem.Header>
</TabItem>
<TabItem Name="tabItem2">
<TabItem.Header>
<TextBlock Margin="20,0,20,0">tabItem2</TextBlock>
</TabItem.Header>
</TabItem>
<TabItem Header="tabItem3" Name="tabItem3">
<Grid />
</TabItem>
</TabControl>
If you were planning on doing this for every tab, and you probably should, I'd consider using a style to apply these margins.
OTHER TIPS
My guess is you have a Width set on the blue tab. When you add a margin part of the width is taken up by the margin so part of the tab gets cut off. Remove the Width attribute and try to use Padding instead.
Licensed under: CC-BY-SA with attribution
Not affiliated with StackOverflow