How to use SharedPreferences on Android to store, read and edit values using Kotlin?
-
10-09-2020 - |
Question
How to use SharedPreferences on Android to store, read and edit values using Kotlin?
This example demonstrates how to use SharedPreferences on Android to store, read and edit values using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/btnSave" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/etEmail" android:layout_alignParentStart="true" android:layout_marginTop="20dp" android:onClick="saveData" android:text="Save" /> <Button android:id="@+id/btnRetrieve" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/etEmail" android:layout_centerInParent="true" android:layout_marginTop="20dp" android:onClick="readData" android:text="Read" /> <Button android:id="@+id/btnClear" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/etEmail" android:layout_alignParentEnd="true" android:layout_marginTop="20dp" android:onClick="clearData" android:text="Clear" /> <EditText android:id="@+id/etEmail" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/etName" android:layout_marginTop="10dp" android:ems="10" android:hint="Email" android:inputType="textEmailAddress" /> <EditText android:id="@+id/etName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignStart="@+id/etEmail" android:layout_marginTop="40dp" android:ems="10" android:hint="Name" android:inputType="text" /> <TextView android:id="@+id/textViewName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/btnClear" android:layout_marginTop="20dp" android:paddingStart="8dp" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> <TextView android:id="@+id/textViewEmail" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/textViewName" android:layout_marginTop="10dp" android:paddingStart="8dp" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.SharedPreferences
import android.os.Bundle
import android.view.View
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var editTextName: EditText
private lateinit var editTextEmail: EditText
lateinit var textViewName: TextView
lateinit var textViewEmail: TextView
private val myPreference = "myPref"
private val name = "nameKey"
private val email = "emailKey"
private lateinit var sharedPreferences: SharedPreferences
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
editTextEmail = findViewById(R.id.etEmail)
editTextName = findViewById(R.id.etName)
textViewName = findViewById(R.id.textViewName)
textViewEmail = findViewById(R.id.textViewEmail)
sharedPreferences = getSharedPreferences(
myPreference,
MODE_PRIVATE
)
if (sharedPreferences.contains(name)) {
editTextName.setText(sharedPreferences.getString(name, ""))
}
if (sharedPreferences.contains(email)) {
editTextEmail.setText(sharedPreferences.getString(email, ""))
}
}
fun saveData(view: View) {
val strName = editTextName.text.toString()
val strEmail = editTextEmail.text.toString()
val editor: SharedPreferences.Editor = sharedPreferences.edit()
editor.putString(name, strName)
editor.putString(email, strEmail)
editor.apply()
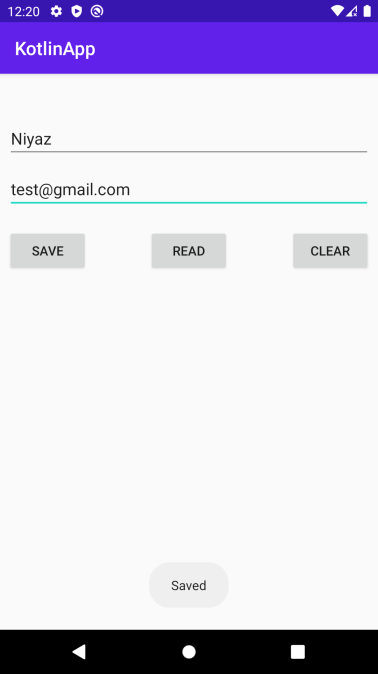
Toast.makeText(applicationContext, "Saved", Toast.LENGTH_SHORT).show()
}
fun readData(view: View) {
sharedPreferences = getSharedPreferences(myPreference, MODE_PRIVATE)
if (sharedPreferences.contains(name)) {
editTextName.setText(sharedPreferences.getString(name, ""))
textViewName.text = sharedPreferences.getString(name, "")
}
if (sharedPreferences.contains(email)) {
editTextEmail.setText(sharedPreferences.getString(email, ""))
textViewEmail.text = sharedPreferences.getString(email, "")
}
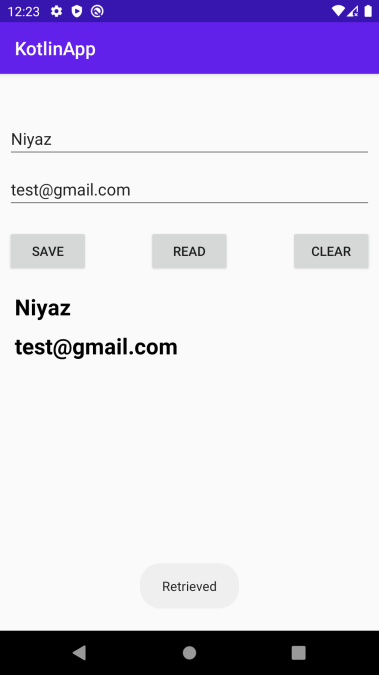
Toast.makeText(applicationContext, "Retrieved", Toast.LENGTH_SHORT).show()
}
fun clearData(view: View) {
editTextName = findViewById(R.id.etName)
editTextEmail = findViewById(R.id.etEmail)
editTextName.setText("")
editTextEmail.setText("")
Toast.makeText(
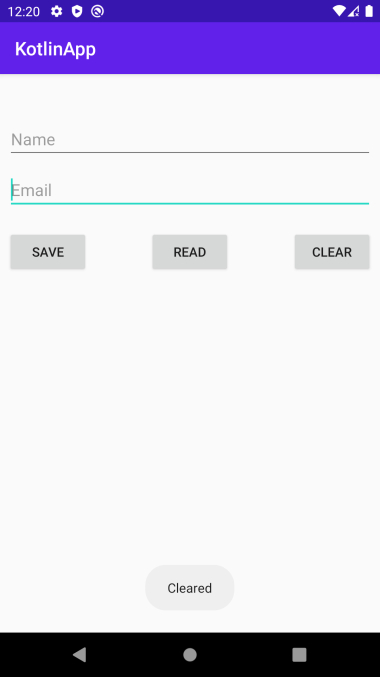
applicationContext, "Cleared",
Toast.LENGTH_SHORT
).show()
}
}Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.