2D Transformation of Elements using CSS3
https://www.tutorialspoint.com/2d-transformation-of-elements-using-css3
-
13-09-2020 - |
Question
2D Transformation of Elements using CSS3
2D transforms are used to re-change the element structure as translate, rotate, scale, and skew.
Following are some of the 2D transform functions −
| Sr.No. | Value & Description |
|---|---|
| 1 | matrix(n,n,n,n,n,n) Used to defines matrix transforms with six values |
| 2 | translate(x,y) Used to transforms the element along with x-axis and y-axis |
| 3 | translateX(n) Used to transforms the element along with x-axis |
| 4 | translateY(n) Used to transforms the element along with y-axis |
| 5 | scale(x,y) Used to change the width and height of element |
| 6 | scaleX(n) Used to change the width of element |
Following is the code for 2D transformation of elements using CSS3 −
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 17, 0);
border:2px solid black;
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
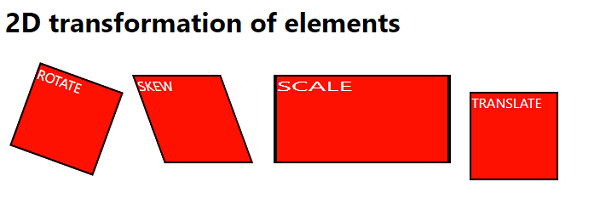
<h1>2D transformation of elements </h1>
<div class="rotate">ROTATE</div>
<div class="skew">SKEW</div>
<div class="scale">SCALE</div>
<div class="translate">TRANSLATE</div>
</body>
</html>Output

Advertisements
Not affiliated with Tutorialspoint
