How do I connect to a Wi-Fi network on Android programmatically using Kotlin?
-
02-10-2020 - |
Question
How do I connect to a Wi-Fi network on Android programmatically using Kotlin?
This example demonstrates how to connect to a Wi-Fi network on Android programmatically using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <Switch android:id="@+id/switchWifi" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/switchWifi" android:layout_centerHorizontal="true" android:layout_marginBottom="30dp" android:text="WiFi OFF" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold|italic" /> </RelativeLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.Context
import android.net.wifi.WifiManager
import android.os.Bundle
import android.widget.Switch
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
@Suppress("DEPRECATION") class MainActivity : AppCompatActivity() {
private lateinit var wifiButton: Switch lateinit
var textView: TextView lateinit
var wifiManager: WifiManager override
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
wifiButton = findViewById(R.id.switchWifi)
wifiButton.setOnCheckedChangeListener {
_, isChecked -> // TODO Auto-generated method stub
if (isChecked) {
textView.text = "WIFI ON" enableWiFi()
}
else {
textView.text = "WIFI OFF" disableWiFi()
}
}
}
private fun disableWiFi() {
wifiManager = applicationContext.getSystemService(Context.WIFI_SERVICE) as WifiManager wifiManager.isWifiEnabled = false
Toast.makeText(this, "Wifi Disabled", Toast.LENGTH_SHORT).show()
}
private fun enableWiFi() {
wifiManager = applicationContext.getSystemService(Context.WIFI_SERVICE) as WifiManager wifiManager.isWifiEnabled = true Toast.makeText(this, "Wifi Enabled", Toast.LENGTH_SHORT).show()
}
}Step 4 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
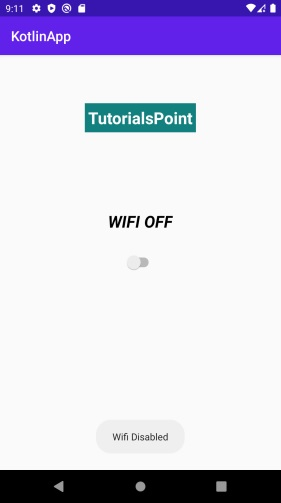
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon ![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.


Click here to download the project code.
