Android bundle to pass data between activities using Kotlin.
https://www.tutorialspoint.com/android-bundle-to-pass-data-between-activities-using-kotlin
-
02-10-2020 - |
Question
Android bundle to pass data between activities using Kotlin.
This example demonstrates how to pass data between activities using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:orientation="vertical" android:padding="4dp" tools:context=".MainActivity"> <EditText android:id="@+id/etName" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:hint="Enter a name" android:inputType="text" /> <EditText android:id="@+id/etPhone" android:layout_width="match_parent" android:layout_height="wrap_content" android:ems="10" android:hint="Enter a Phone number" android:inputType="number" /> <Button android:id="@+id/btnSend" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Send data" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.Intent
import android.os.Bundle
import android.text.TextUtils
import android.widget.Button
import android.widget.EditText
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import java.io.Serializable
class MainActivity : AppCompatActivity() {
lateinit var etName: EditText lateinit var etPhone: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
etName = findViewById(R.id.etName)
etPhone = findViewById(R.id.etPhone)
val btnSend: Button = findViewById(R.id.btnSend)
btnSend.setOnClickListener {
if (TextUtils.isEmpty(etName.text.toString()) && TextUtils.isEmpty(etPhone.text.toString())) {
Toast.makeText(this, "Something is wrong kindly check", Toast.LENGTH_LONG).show()
}
else {
sendUserData(etName.text.toString(), etPhone.text.toString())
}
}
}
private fun sendUserData(username: String, userPhone: String) {
val userInfo = UserInfo() userInfo.setName(username) userInfo.setPhone(userPhone)
val send = Intent(this@MainActivity, SecondActivity::class.java)
val b = Bundle() b.putSerializable("serialzable", userInfo)
send.putExtras(b)
startActivity(send)
}
}
class UserInfo : Serializable {
private lateinit
var name: String private
lateinit var phone: String
fun getName(): String? {
return name
}
@JvmName("setName1") fun setName(name: String?) {
this.name = name!!
}
fun getPhone(): String? {
return phone
}
@JvmName("setPhone1")
fun setPhone(phone: String?) {
this.phone = phone!!
}
}Step 4 − Create a New empty activity and add the following code −
activity_second.xml −
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:padding="4dp" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <TextView android:textAlignment="center" android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@android:color/holo_purple" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
SecondActivity.kt
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class SecondActivity : AppCompatActivity() {
private var userInfo: UserInfo? = null override
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
title = "KotlinApp"
val tvData: TextView = findViewById(R.id.textView)
userInfo = intent.getSerializableExtra("serialzable") as UserInfo?
val name: String = userInfo?.getName().toString()
val phone: String = userInfo?.getPhone().toString()
tvData.text = "Your entered name is $name number is $phone"
}
override fun onPause() {
super.onPause()
userInfo = null
}
}Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
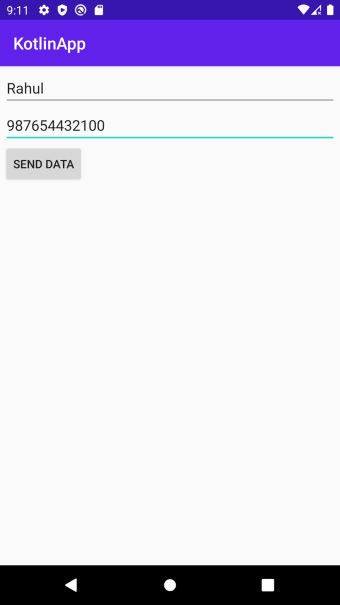
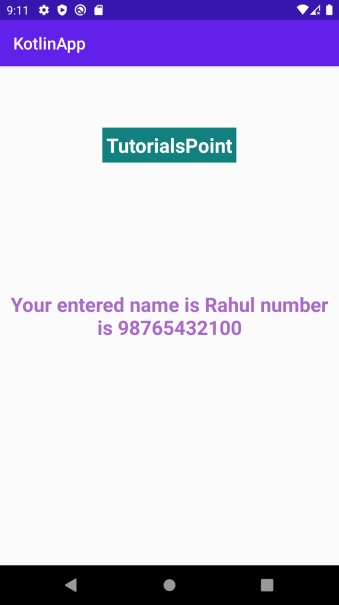
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon ![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.


Click here to download the project code.
