How to write a custom adapter for my list view on Android using Kotlin?
-
02-10-2020 - |
Question
How to write a custom adapter for my list view on Android using Kotlin?
This example demonstrates how to write a custom adapter for my list view on Android using Kotlin.
Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project.
Step 2 − Add the following code to res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:orientation="vertical"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
Step 3 − Add the following code to src/MainActivity.kt
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ListView
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var listView: ListView
var arrayList: ArrayList<MyData> = ArrayList()
var adapter: MyAdapter? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
listView = findViewById(R.id.listView)
arrayList.add(MyData(1, " Mashu", "987576443"))
arrayList.add(MyData(2, " Azhar", "8787576768"))
arrayList.add(MyData(3, " Niyaz", "65757657657"))
adapter = MyAdapter(this, arrayList)
listView.adapter = adapter
}
}
//Class MyAdapter class MyAdapter(private val context: Context, private val arrayList: java.util.ArrayList<MyData>) : BaseAdapter() {
private lateinit var serialNum: TextView
private lateinit var name: TextView
private lateinit var contactNum: TextView
override fun getCount(): Int {
return arrayList.size
}
override fun getItem(position: Int): Any {
return position
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView = convertView
convertView = LayoutInflater.from(context).inflate(R.layout.row, parent, false) serialNum = convertView.findViewById(R.id.serialNumber)
name = convertView.findViewById(R.id.studentName)
contactNum = convertView.findViewById(R.id.mobileNum)
serialNum.text = " " + arrayList[position].num name.text = arrayList[position].name
contactNum.text = arrayList[position].mobileNumber
return convertView
}
}
//Class MyData class MyData(var num: Int, var name: String, var mobileNumber: String)Step 4 − Create a layout resource file row.xml and add the following code
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="4dp"> <TextView android:id="@+id/serialNumber" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Number" android:textColor="@color/colorPrimary" android:textSize="16sp" /> <TextView android:id="@+id/studentName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Name" android:textColor="#000000" android:textSize="16sp" /> <TextView android:id="@+id/mobileNum" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Mobile Number" android:textColor="@android:color/holo_purple" android:textSize="12sp" android:textStyle="bold" /> </LinearLayout>
Step 5 − Add the following code to androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
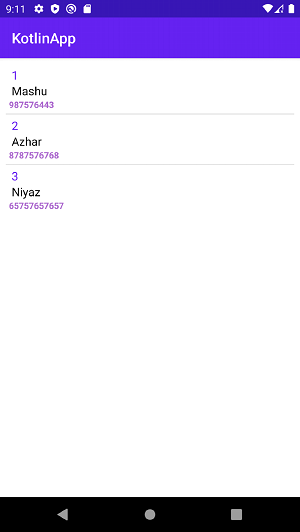
Let's try to run your application. I assume you have connected your actual Android Mobile device with your computer. To run the app from android studio, open one of your project's activity files and click the Run icon ![]() from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.
from the toolbar. Select your mobile device as an option and then check your mobile device which will display your default screen.

Click here to download the project code.
