Web font in Chrome
-
16-03-2021 - |
Question
I have a webfont that looks amazing on Firefox, not so much on Chrome. I've tried playing with the text-rendering property, with less-than-spectacular results. My CSS is something like this:
@font-face {
font-family: 'TextFont';
src: url('[my font file url]') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: TextFont, Tahoma, Geneva, sans-serif;
text-rendering: auto;
}
Changing text-rendering doesn't seem to do anything in Firefox, so I'm posting a single screenshot for it.
Results:
Firefox (a.k.a. "what it should look like")

Chrome -
text-rendering: auto
Chrome -
text-rendering: optimizeLegibility
Chrome -
text-rendering: optimizeSpeed
Chrome -
text-rendering: geometricPrecision
All of the Chrome screenshots look really bad compared to the Firefox one. Is there something I'm missing in the CSS?
I'm using Windows 7, Firefox 8.0, and Chrome 15.0.
Solution
There really is not anything you can do to improve this via CSS. The text rendering engines are different between Firefox and Chrome and you are seeing the results. If the font is not properly hinted and prepared for a web font you can expect results like this to be enhanced.
Where was the font acquired from?
You can try running it through FontSquirrel to see if any of the automatic hinting that Ethan offers might normalize this a bit.
Some additional information on rendering and DiretWrite which is what you are seeing as the big differentiators....http://blogs.adobe.com/typblography/2010/11/microsoft-directwrite-is-coming.html
OTHER TIPS
Not sure if this is what you're seeing, but Chrome has an issue with anti-aliasing and truetype fonts. As per http://www.fontspring.com/blog/smoother-web-font-rendering-chrome, you can instead specify the SVG font before the TrueType in your font-face, e.g.:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot');
src: url('webfont.eot?#iefix') format('embedded-opentype'),
url('webfont.svg#svgFontName') format('svg'),
url('webfont.woff') format('woff'),
url('webfont.ttf') format('truetype');
}
The biggest downside is that Safari will download both the svg and the woff.
Try this:
-webkit-text-stroke: .5px
The .5 is kind of arbitrary - some pixel value between 0 and 1 is the key. This forces sub-pixel hinting of the font.
A demo can be seen here: http://dabblet.com/gist/4154587
This is how I do all of mine and it's worked on IE, Firefox, Chrome
@font-face {
font-family: 'NeutraTextBold';
src: url('../fonts/neutra_text_bold-webfont.eot');
src: url('../fonts/neutra_text_bold-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/neutra_text_bold-webfont.woff') format('woff'),
url('../fonts/neutra_text_bold-webfont.ttf') format('truetype'),
url('../fonts/neutra_text_bold-webfont.svg#NeutraTextBold') format('svg');
font-weight: normal;
font-style: normal;
}
body{
font: 12px 'NeutraTextBold', sans-serif;
color: #FFF;
}
I get my code from fontsquirrel
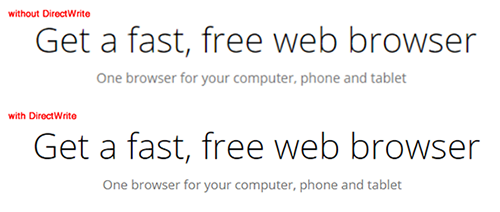
Chrome has anounced in Chrome 37 they will be switching from Windows Graphics Device interface to Microsoft’s DirectWrite API, a technology that improves the way fonts look on modern screens.

The Beta is now out: https://www.google.com/chrome/browser/beta.html
From google: http://blog.chromium.org/2014/07/chrome-37-beta-directwrite-on-windows.html