How to get the “real” colors when exporting a GDI drawing to bmp
-
02-10-2019 - |
Question
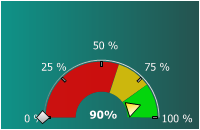
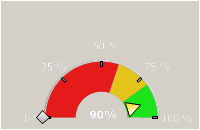
I'm developing a ASP.Net web handler that returns images making a in-memory System.Windows.Forms.Control and then exports the rendered control as a bitmap compressed to PNG, using the method DrawToBitmap(). The classes are fully working by now, except for a problem with the color assignment. By example, this is a Gauge generated by the web handler.

The colors assigned to the inner parts of the gauge are red (#FF0000), yellow (#FFFF00) and green (#00FF00) but I only get a dully version of each color (#CB100F for red, #CCB70D for yellow and #04D50D for green).
The background is a bmp file containing the color gradient. The color loss happens whether the background is a gradient as the sample, a black canvas, a white canvas, a transparent canvas, even when there is not a background set.
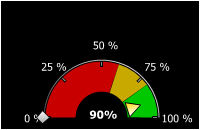
- With black background

- With transparent background

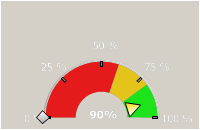
- With a white background

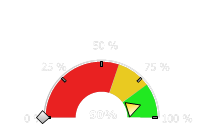
- Without a background set

- With pixel format in Format32bppArgb

I've tried multiple bitmap color deeps, output formats, compression level, etc. but none of them seems to work. Any ideas?
This is a excerpt of the source code:
Bitmap bmp = new Bitmap(w, h, System.Drawing.Imaging.PixelFormat.Format32bppPArgb);
Image bgimage = (Image) HttpContext.GetGlobalResourceObject("GraphicResources", "GaugeBackgroundImage");
Canvas control_canvas = new Canvas(); //inherits from Control
....
//the routine that makes the gauge
....
control_canvas.DrawToBitmap(bmp, new Rectangle(0, 0, w, h));
Solution 4
Canvas was a class provided by a third party. We found a bug in their package, they released a new version, and the problem was finally solved. Thanks anyway for your time!
OTHER TIPS
When you paint the colors, check to make sure the alpha channel is set correctly as well. If you have some alpha it will blend with that dark background and give you a darker color.
Did you try this with only PNGs? I hit this problem with PNGs (or JPEGS?) in a browser long ago, but IIRC GIFs eliminated the problem:
NOTE that I'm not saying GIFs will solve your problem in the long wrong but it may tell you if the PNG write/read is the problem. Try it, try BMP, try something. Don't believe the PNG. You could try dumping the r g b values to a log file (or to disk as raw and importing into Photoshop and) see what the numbers are before writing out the bitmap. (Use LockBits; there are tutorials for code on getting bytes in and out of Bitmaps).
I just realized that you have really bright yellow parts on that triangle pointer, so the problem is likely with the background image. Are you drawing those arcs with primitives or loading a bitmap? You could be having gamma problems, color space problems, etc. depending on the input format, assuming you are using an image for the red/yellow/green meter part. Try drawing those shapes in code if you are using an image. Whatever code makes the yellow triangle is getting the bright colors, so use the same image format or Brush or whatever makes the yellow triangle work.