Adding Multiple Backgrounds with CSS3
https://www.tutorialspoint.com/adding-multiple-backgrounds-with-css3
-
13-09-2020 - |
Pregunta
Adding Multiple Backgrounds with CSS3
To add multiple backgrounds, use the background-image property in CSS. Following is the code for adding multiple backgrounds −
Example
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
background-image:
url("http://pngimg.com/uploads/autumn_leaves/autumn_leaves_PNG3613.png"),
url("https://i.picsum.photos/id/256/1200/300.jpg");
background-position: left bottom, left top;
background-repeat: repeat, repeat;
padding: 15px;
}
p {
font-size: 18px;
}
</style>
</head>
<body>
<h1>Multiple Backgrounds using CSS</h1>
<div>
<h1>Some Sample Text</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quidem, ipsum
dolorem? Adipisci accusantium eveniet necessitatibus beatae est, dolorum
nobis minima aliquam atque id at sapiente culpa, alias nulla rem.
Aliquam, modi repellendus fugiat dolore, blanditiis praesentium quam
doloribus possimus doloremque reprehenderit corporis enim distinctio,
ducimus nisi. Voluptatum vel repudiandae omnis.
</p>
</div>
</body>
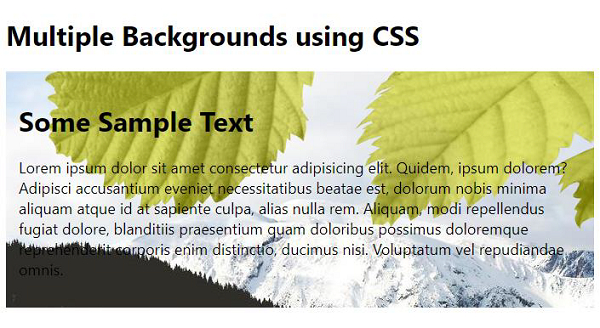
</html>Output
The above code will produce the following output −

Advertisements
No afiliado a Tutorialspoint
