StackPanel を ContentControl として使用する (WPF)
-
06-09-2019 - |
質問
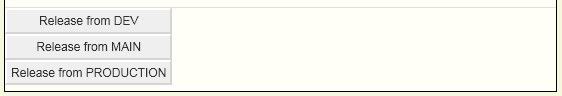
したがって、ContentControl として使用している StackPanel があります。バインドしているデータに基づいてボタンを生成したい場所があり、それはすべてうまく機能していますが、ボタンを現在起こっているように垂直ではなく水平にレイアウトしたいと考えています。スクリーンショットは次のとおりです。

ContentTemplate の説明のコードは次のとおりです。
<StackPanel Name="wpReleaseButtons" Orientation="Horizontal" Grid.Row="2">
<ItemsControl IsTabStop="False" ItemsSource="{Binding Path=BranchCommands}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Tag="{Binding}" Padding="3">
<TextBlock Text="{Binding Path=DisplayValue}" />
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
ここで何が間違っているのかわかりません。情報をいただければ幸いです。ありがとう!
解決
のように見えると言えます。 ItemsControl ボタンを縦に表示しているものです。ボタンが必要な場合は、 ItemsControl 水平にするには、 StackPanel にいる ItemsControl ItemsPanelTemplate, 、コードにあるもののようにその逆ではありません。
<ItemsControl IsTabStop="False" ItemsSource="{Binding Path=BranchCommands}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<Button Tag="{Binding}" Padding="3">
<TextBlock Text="{Binding Path=DisplayValue}" />
</Button>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
</ItemsControl>
ちょっと間違っているかもしれませんが、 ItemsControl.ItemsPanel テストするためのデータがないので少し...
編集: Bea のリファレンスに加えて、次の優れた情報がいくつかあります。 WPF博士.
他のヒント
私は(それは私の会社のファイアウォールによってブロックされています)自分のイメージを見ることができないが、ここで私はとにかく行く...
それが唯一の子要素、のItemsControlが含まれています。それが必要としてあなたの「オリエンテーション= 『横』」は、おそらく働いています。その代わり、ControlTemplateのはオリエンテーション=「水平」とのStackPanelが含まれているあなたのItemsControlのためのControlTemplateを作ってみます。
この情報がお役に立てば幸い!
の編集の
もう一度、BEAは答え/例と伝わってきます!