Firefox の Flash 上の CSS / JavaScript ナビゲーション メニュー
-
09-06-2019 - |
質問
私のサイトには、CSS と JavaScript で組み込まれたドロップダウン メニューがあり、Flash アニメーションの上にドロップダウンします。IE (6&7) では、ドロップダウン メニューが Flash アニメーションの上にドロップしますが、Firefox (2&3) では、メニューが Flash アニメーションの下に表示されます。この動的メニューを Firefox の Flash 上に表示させる方法はありますか?

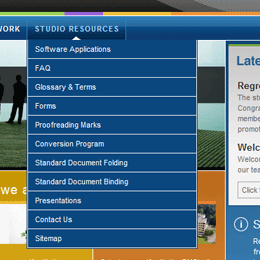
IE 7 では、フラッシュ上にメニューが表示されます。
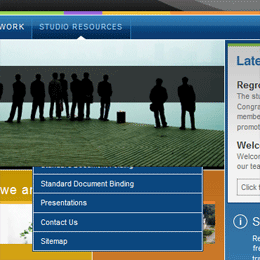
Firefox では、メニューが Flash の下に表示されます。(どうすればこれを修正できますか?!)

解決
wmode を透明に設定してみてください - を参照してください。 ここ
他のヒント
wmode=opaque は私にとってはうまくいくようでした
私はここでそれを行いました:www.toolgal.com、上部ナビゲーションの製品メニューにマウスを置きます
ダン
z-index を使用し、メニューを 100 などに設定し、Flash ムービーを -1 などのマイナスの値に設定します。
乾杯
iframe トリックを試してみましたか (つまり、iframe をメニューの後ろにフローティングするため、Flash レイヤーが後ろに配置されます。)
iframe トリックは IE (IE7 以下) 専用なので、Firefox ではおそらく役に立ちません。
Flash コンテンツが独自の HWND を取得しないように、wmode=transparent を有効にしてみます。
wmode=transparent を有効にするのが最善の方法です。ただし、Linux の Firefox はこれに従わず、Flash が常に最前面に表示されることにも注意してください。