System.Windows.Forms.WebBrowser コントロールのコンテキスト メニューのコピー/貼り付けのみを許可する
-
03-07-2019 - |
質問
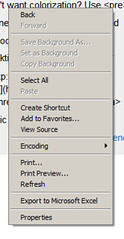
WebBrowser コントロールには、Web ページを右クリックしてコンテキスト メニューを表示するすべての機能を無効にする「IsWebBrowserContextMenuEnabled」というプロパティがあります。これは私が望んでいることに非常に近いです(右クリックして印刷したり、戻ったり、プロパティを押したり、ソースを表示したりすることが誰にもできないようにしたくありません)。
唯一の問題は、これにより、コピー/貼り付けなどのために TextBox に表示されるコンテキスト メニューも無効になってしまうことです。
メインのコンテキスト メニューを無効にして、TextBox に表示されるコンテキスト メニューを許可したいと考えています。どうやってそれを行うか知っている人はいますか?WebBrowser.Document.ContextMenuShowing イベントは有望に見えますが、HtmlElementEventArgs パラメーターの "FromElement" プロパティと "ToElement" プロパティを通じて、ユーザーが右クリックしている要素を適切に識別していないようであり、送信者も HtmlDocument 以外のものではないようです。要素。
前もって感謝します!
解決
javascriptで独自のコンテキストメニューを作成することを検討しましたか?本体を右クリックしてユーザーの声を聞くだけで、コピーアンドペーストコマンドでメニューを表示できます(ヒント:element.style.display =" block | none")。コピーするには、次のコードを実行します。
CopiedTxt = document.selection.createRange();
CopiedTxt.execCommand("Copy");
貼り付け:
CopiedTxt = document.selection.createRange();
CopiedTxt.execCommand("Paste");
出典:
http://www.geekpedia.com /tutorial126_Clipboard-cut-copy-and-paste-with-JavaScript.html
注:これはIEでのみ機能します(アプリケーションに適しています)。
どのような方法でも防弾ではないことは知っていますが、ここから始めてください。
<html>
<head>
<script type = "text/javascript">
var lastForm = null;
window.onload = function(){
var menu = document.getElementById("ContextMenu");
var cpy = document.getElementById("CopyBtn");
var pst = document.getElementById("PasteBtn");
document.body.onmouseup = function(){
if (event.button == 2)
{
menu.style.left = event.clientX + "px";
menu.style.top = event.clientY + "px";
menu.style.display = "block";
return true;
}
menu.style.display = "none";
};
cpy.onclick = function(){
copy = document.selection.createRange();
copy.execCommand("Copy");
return false;
};
pst.onclick = function(){
if (lastForm)
{
copy = lastForm.createTextRange();
copy.execCommand("Paste");
}
return false;
};
};
</script>
</head>
<body oncontextmenu = "return false;">
<div id = "ContextMenu" style = "display : none; background: #fff; border: 1px solid #aaa; position: absolute;
width : 75px;">
<a href = "#" id = "CopyBtn" style = "display: block; color : blue; text-decoration: none;">Copy</a>
<a href = "#" id = "PasteBtn" style = "display: block; color : blue; text-decoration: none;">Paste</a>
</div>
sadgjghdskjghksghkds
<input type = "text" onfocus = "lastForm = this;" />
</body>
</html>
他のヒント
//Start:
function cutomizedcontextmenu(e)
{
var target = window.event ? window.event.srcElement : e ? e.target : null;
if( navigator.userAgent.toLowerCase().indexOf("msie") != -1 )
{
if (target.type != "text" && target.type != "textarea" && target.type != "password")
{
alert(message);
return false;
}
return true;
}
else if( navigator.product == "Gecko" )
{
alert(message);
return false;
}
}
document.oncontextmenu = cutomizedcontextmenu;
//End:
これがAnderson Imesに役立つことを願っています
MSDNドキュメントは、マウスイベント(クリック、ボタンのダウン/アップなど)のいずれもプログラムでの使用がサポートされていないことを示しています。私はそのどちらかが怖いです:または、cononetxtメニューを無効にするか、許可します。
これらを無効にしても、ユーザーは引き続き&amp;キーボードショートカット(Ctrl-C、Ctrl-V)を使用して貼り付けます。多分それはあなたに必要な機能を提供します。
最終的には、上記の両方のコメントを組み合わせて使用することになりました。2 番目に近いので、私は彼の功績を認めました。
クライアント側の Web コードと winforms の両方でコンテキスト メニューを置き換える方法があり、これが私たちが採用したアプローチです。本当はコンテキスト メニューを書き換えたくなかったのですが、これで適切な制御が得られたようです。