Firefox의 Flash 상단에 있는 CSS/JavaScript 탐색 메뉴
-
09-06-2019 - |
문제
내 사이트에는 Flash 애니메이션 위에 드롭다운되는 CSS 및 JavaScript로 구축된 드롭다운 메뉴가 있습니다.IE(6&7)에서는 드롭다운 메뉴가 Flash 애니메이션 위에 표시되지만 Firefox(2&3)에서는 메뉴가 Flash 애니메이션 아래에 나타납니다.Firefox에서 Flash 위로 이 동적 메뉴가 흐르도록 할 수 있는 방법이 있나요?

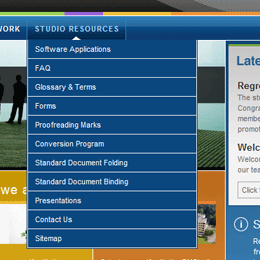
IE 7에서는 플래시 위에 메뉴가 나타납니다.
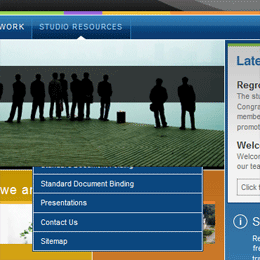
Firefox에서는 메뉴가 Flash 아래에 나타납니다.(이 문제를 어떻게 해결할 수 있나요?!)

해결책
Wmode를 투명으로 설정해 보십시오 - 참조 여기
다른 팁
wmode=opaque가 나에게 맞는 것 같았어요
저는 여기에서 했습니다: www.toolgal.com, 상단 탐색 메뉴의 제품 메뉴 위로 마우스를 가져가세요.
단
z-index를 사용하고 메뉴를 100과 같은 것으로 설정하고 플래시 동영상을 네거티브(예: -1)로 설정합니다.
건배
iframe 트릭을 시도해 보셨나요(예:메뉴 뒤에 iframe을 띄워 플래시 레이어를 뒤에 놓습니다.)
iframe-trick은 IE(IE7 이하)에만 적용되므로 Firefox에서는 전혀 도움이 되지 않습니다.
Flash 콘텐츠가 자체 HWND를 얻지 않도록 wmode=transparent를 활성화하려고 합니다.
wmode=transparent를 활성화하는 것이 좋습니다.그러나 Linux의 Firefox는 이를 따르지 않으며 플래시가 항상 맨 위에 위치한다는 점에 유의하세요.