JavaScript Get row count of an HTML table?
https://www.tutorialspoint.com/javascript-get-row-count-of-an-html-table
-
10-09-2020 - |
Pergunta
Let’s say the following is our table −
<table id="tblDemo" border="1"> <thead> <tr> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> <tr><td>John</td><td>21</td></tr> <tr><td>David</td><td>22</td></tr> <tr><td>Bob</td><td>20</td></tr> <tr><td>Mike</td><td>24</td></tr> </tbody> </table>
To get row count of an HTML table, use .rows.length. Following is the code −
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<table id="tblDemo" border="1">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr><td>John</td><td>21</td></tr>
<tr><td>David</td><td>22</td></tr>
<tr><td>Bob</td><td>20</td></tr>
<tr><td>Mike</td><td>24</td></tr>
</tbody>
</table>
<script>
var allTableData = document.getElementById("tblDemo");
var totalNumbeOfRows = allTableData.rows.length;
console.log("Total Number Of Rows="+totalNumbeOfRows);
</script>
</body>
</html>To run the above program, save the file name “anyName.html(index.html)” and right click on the file. Select the option “Open with Live Server” in VS Code editor.
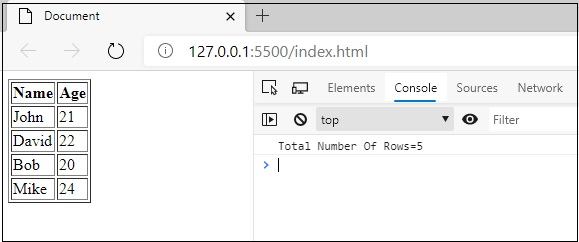
Output
This will produce the following output −

Não afiliado a Tutorialspoint
