Элемент списка WPF Не заполняется
Вопрос
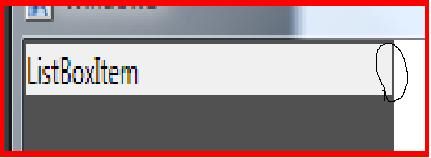
В listbox, когда я выбираю элемент, я по-прежнему получаю какую-то границу или пробел вокруг моего listboxitem, создавая строку, которую вы видите на изображении.Я хочу убрать ту линию, вокруг которой я обвел кружок.
Это уже произошло HorizontalContentAlignment = "Stretch" кстати.
Что я делаю не так?
В чем проблема:

Решение
Мэтт прав в том, что это своего рода ошибка. Заполнение жестко закодировано в шаблоне ListBox, а не привязано к свойству, которое вы можете изменить.
Лучший способ исправить это - переопределить шаблон следующим образом:
<ListBox>
<ListBox.Template>
<ControlTemplate TargetType="{x:Type ListBox}">
<Border
SnapsToDevicePixels="true"
x:Name="Bd"
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Padding="0"> <!-- This was originally 1 -->
<ScrollViewer
Focusable="false"
Padding="{TemplateBinding Padding}">
<ItemsPresenter SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/>
</ScrollViewer>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter
Property="Background"
TargetName="Bd"
Value="{DynamicResource {x:Static SystemColors.ControlBrushKey}}"/>
</Trigger>
<Trigger Property="IsGrouping" Value="true">
<Setter
Property="ScrollViewer.CanContentScroll"
Value="false"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</ListBox.Template>
<ListBoxItem>Item1</ListBoxItem>
<ListBoxItem>Item2</ListBoxItem>
<ListBoxItem>Item3</ListBoxItem>
</ListBox>
Другие советы
Я думаю, что это ошибка в ListBox. Вот как я растянул свой шаблон элемента, чтобы заполнить ширину ListBox. Сделайте контейнер каждого элемента списка сеткой из одной ячейки и используйте событие загрузки сетки, чтобы вызвать метод, который растянет сетку до ширины ListBox.
<ListBox x:Name="lvHolePatterns" ItemsSource="{Binding HolePatterns}"
SelectedItem="{Binding ActivePattern, Mode=TwoWay}"
HorizontalContentAlignment="Stretch"
ScrollViewer.VerticalScrollBarVisibility="Visible"
Background="Gray">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Loaded="StretchFrameworkElement">
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Border Margin="0,3,5,3" BorderThickness="1" BorderBrush="SlateGray" CornerRadius="4"
RenderTransformOrigin="0.5,0.5" HorizontalAlignment="Stretch" >
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000" Offset=" 1"/>
<GradientStop Color="#FF396DBE" Offset="0"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel Orientation="Vertical" >
<TextBlock FontWeight="Bold" Text="{Binding Path=PatternName}" Foreground="WHITE" VerticalAlignment="Center" Margin="5,5,0,5"/>
<StackPanel Orientation="Horizontal" Margin="5,0,0,5">
<TextBlock Text="{Binding Path=HoleCount}" Margin="10,0,0,0" Foreground="WHITE" VerticalAlignment="Center"/>
<TextBlock Text=" Holes" Margin="3,0,0,0" Foreground="WHITE" VerticalAlignment="Center"/>
<CheckBox Content="Visible" IsChecked="{Binding Visible, Mode=TwoWay}" Foreground="WHITE" Margin="10,0,0,0" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
Затем добавьте этот метод для обработки события загрузки сетки:
private void StretchFrameworkElement(object sender, RoutedEventArgs e)
{
// found this method at: http://silverlight.net/forums/p/18918/70469.aspx#70469
FrameworkElement t = sender as FrameworkElement;
ContentPresenter p = VisualTreeHelper.GetParent(t) as ContentPresenter;
p.HorizontalAlignment = HorizontalAlignment.Stretch;
}
Вот мой ListView из WPF-версии моего приложения. В шаблоне ListView DataTemplate используется Border, который автоматически расширяется до ширины ListView. Никаких дополнительных методов не требуется, как в ответе Silverlight выше.
<ListView x:Name="lvHolePatterns" ItemsSource="{Binding Path=HolePatterns}"
SelectedItem="{Binding Path=ActivePattern}"
IsSynchronizedWithCurrentItem="True"
HorizontalContentAlignment="Stretch"
ScrollViewer.VerticalScrollBarVisibility="Visible"
Background="Gray">
<ListView.ItemContainerStyle>
<Style BasedOn="{StaticResource lvRowHighlighter}" TargetType="{x:Type ListViewItem}">
<!--<Setter Property="Height" Value="50" />-->
</Style>
</ListView.ItemContainerStyle>
<ListView.ItemTemplate>
<DataTemplate>
<Border Margin="0,3,5,3" BorderThickness="1" BorderBrush="SlateGray" CornerRadius="4" RenderTransformOrigin="0.5,0.5">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF000000" Offset=" 1"/>
<GradientStop Color="#FF396DBE" Offset="0"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel Orientation="Vertical">
<TextBlock FontWeight="Bold" Text="{Binding Path=PatternName}" Foreground="WHITE" VerticalAlignment="Center" Margin="5,5,0,5"/>
<StackPanel Orientation="Horizontal" Margin="5,0,0,5">
<TextBlock Text="{Binding Path=HoleCount}" Margin="15,0,0,0" Foreground="WHITE" VerticalAlignment="Center"/>
<TextBlock Text=" Holes" Margin="3,0,0,0" Foreground="WHITE" VerticalAlignment="Center"/>
<CheckBox Content="Visible" IsChecked="{Binding Path=Visible}" Foreground="WHITE" Margin="10,0,0,0" />
</StackPanel>
</StackPanel>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Я нашел очень простой обходной путь к жестко закодированной проблеме заполнения в элементах списка: установите поле крайнего внешнего элемента в шаблоне данных на -1
- Хенон
Просто добавьте это в атрибуты экземпляра текстового поля:
HorizontalContentAlignment="Stretch"
Is выполнил бы эту работу, не имея за собой никакого кода.
Гили