لماذا ينزلق عنصر التحكم <input> العائم في عنصر عائم إلى أقصى اليمين في IE7، ولكن ليس في Firefox؟
-
03-07-2019 - |
سؤال
نأمل أن تكون الصورة تساوي ألف سطر من التعليمات البرمجية لأنني لا أريد أن أضطر إلى تجريد كل أكواد ASP.Net وHTML وJavaScript وCSS لتقديم مثال (لكنني سأقدم ما أستطيع عند الطلب) إذا لم يقل شخص ما "أوه، لقد رأيت ذلك من قبل!جرب هذا...") [في الواقع، لقد قمت بنشر بعض التعليمات البرمجية وCSS - انظر الجزء السفلي من السؤال].
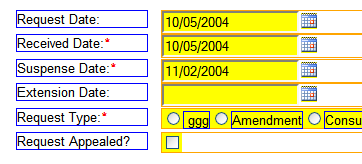
فيما يلي جزء من صفحة النموذج التي يتم عرضها في Firefox:
الصناديق الزرقاء هي أنماط مؤقتة لـ أ <label> العلامة والخطوط البرتقالية هي أنماط حدود مؤقتة لـ <div> العلامات (حتى أتمكن من رؤية مكان امتدادها وكسرها).ال <label>تم تصميمها ل float: left كما هي <divعلى اليمين.بالإضافة إلى ذلك، فإن الضوابط السليلة لـ <div> هم أيضا float:left بحتة لذلك سوف يصطفون على الجزء العلوي من <div> (نظرًا لوجود بعض عناصر التحكم الأطول مثل مربعات النص متعددة الأسطر بالأسفل).
يتم إنشاء أزرار الاختيار بواسطة عنصر تحكم ASP، بحيث يتم تغليفها في ملف <span> - طفت أيضًا على اليسار لأنها من نسل <div>.
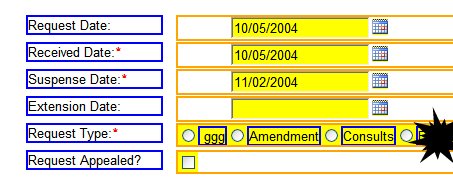
إليك نفس الجزء من الشاشة المعروض في IE7:
هناك بعض الاختلافات الطفيفة في العرض، ولكن الاختلاف الكبير الذي يقودني إلى الجنون هو المساحة البيضاء الإضافية بجانب <input> ضوابط!نلاحظ أن <span>حول أزرار الاختيار ومربعات الاختيار التي تصطف بشكل صحيح.
على الرغم من عدم ظهورها، إلا أن الأمر نفسه يحدث مع القوائم المنسدلة ومربعات القوائم.لم أحاول تغليف عناصر التحكم في الإدخال في ملف <span>, ، ولكن هذا قد ينجح.إنه اختراق قبيح، رغم ذلك.
لقد جربت العديد من الحلول البديلة لـ IE7 لمشكلات الصندوق وقمت بتحرير CSS حتى أصبحت في وضع الفودو النقي (أي إجراء تغييرات عشوائية على أمل أن ينجح شيء ما).كما قلت، أتمنى أن ينظر شخص ما إلى هذا ويقول: "لقد رأيت ذلك من قبل!جرب هذا..."
أي واحد؟
متابعة 1:
أنا أستخدم XHTML 1.0 Transitional <DOCTYPE>, ، لذا يجب أن أكون في الوضع القياسي.
متابعة 2:
فيما يلي مقتطف صغير من الكود الذي تم إنشاؤه لما سبق (عنصر التحكم الأول وعنصر التحكم الأخير).لاحظ أن هذا الرمز تم إنشاؤه بواسطة ASP.Net ثم تم تحريره ديناميكيًا بواسطة JavaScript/jQuery.
<fieldset id="RequestInformation">
<legend>Request Information</legend>
<ol>
<li>
<label id="ctl00_ContentPlaceHolder1_txtRequestDate_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_txtRequestDate">Request Date:</label>
<div class="FormGroup">
<input id="ctl00_ContentPlaceHolder1_txtRequestDate" class="RSV DateTextBox hasDatepicker"
type="text" value="10/05/2004" name="ctl00$ContentPlaceHolder1$txtRequestDate"/>
<img class="ui-datepicker-trigger" src="/PROJECT/images/Calendar_scheduleHS.png" alt="..." title="..."/>
<span id="txtRequestDate_error"/>
</div>
</li>
--STUFF DELETED HERE--
<li>
<label id="ctl00_ContentPlaceHolder1_chkAppealed_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_chkAppealed"> Request Appealed?</label>
<div class="FormGroup">
<span class="stdCheckBox">
<input id="ctl00_ContentPlaceHolder1_chkAppealed" type="checkbox" name="ctl00$ContentPlaceHolder1$chkAppealed"/>
</span>
</div>
</li>
</ol>
</fieldset>
فيما يلي الجزء ذو الصلة من CSS (لقد قمت بالتحقق مرة أخرى للتأكد من أن هذا يكرر المشكلة):
div
{
border-style: solid;
border-width: thin;
border-color:Orange;
}
label
{
border-style: solid;
border-width: thin;
border-color:Blue;
}
.FormGroup
{
float:left;
margin-left: 1em;
clear: right;
width: 75em;
}
.FormGroup > *
{
float:left;
background-color: Yellow;
}
fieldset ol
{
list-style: none;
}
fieldset li
{
padding-bottom: 0.5em;
}
li > label:first-child
{
display: block;
float: left;
width: 10em;
clear: left;
margin-bottom: 0.5em;
}
em
{
color: Red;
font-weight: bold;
}
حل!
أشار لي ماثيو إلى هذه الصفحة IE/Win الهوامش الموروثة على عناصر النموذج و هذه كانت المشكلة.كانت صناديق الإدخال ترث الهوامش اليسرى لجميع العناصر التي تحتوي عليها.الحل الذي اخترته هو التفاف كل منهما<input> عنصر في غير نمط <span>.لقد كنت أحاول الحفاظ على بنية HTML سليمة من الناحية الدلالية قدر الإمكان، لذلك قمت بحلها باستخدام أمر jQuery في $(document).ready() وظيفة:
//IE Margin fix:
// http://www.positioniseverything.net/explorer/inherited_margin.html
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$(":input").wrap("<span></span>");
}
});
لاحظ أن هذا لن يؤدي إلا إلى إضافة غبي <span>على آي إي...
StackOverflow للإنقاذ مرة أخرى!
المحلول
ال input يرث الهوامش من المناطق المحيطة بها div و ال ol.إذا أحاطته بعلامة أخرى مثل امتداد أو div، فمن المفترض أن يحل مشكلتك.
يحرر: يمكنك العثور على مزيد من المعلومات والحلول على http://www.positioniseverything.net/explorer/inherited_margin.html