플로팅 된 요소의 부동이 <입력> 제어가 IE7에서 오른쪽으로 너무 멀리 미끄러지지만 Firefox에서는 왜 미끄러지나요?
-
03-07-2019 - |
문제
ASP.NET 코드, HTML, JavaScript 및 CSS를 모두 제거하여 예제를 제공 할 필요가 없기 때문에 사진이 수천 줄의 코드의 가치가 있기를 바랍니다. 누군가가 "오, 전에 본 것을 보았습니다! 이것을 시도해 보았습니다 ...") [실제로, 나는 코드와 CSS를 게시했습니다 - 질문의 맨 아래 참조].
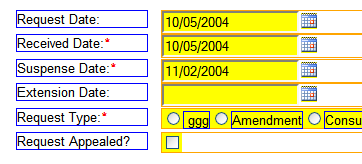
다음은 Firefox에 표시되는 양식 페이지의 일부입니다.
파란색 상자는 임시 스타일입니다 <label> 태그와 주황색 선은 임시 테두리 스타일입니다. <div> 태그 (따라서 확장하고 깨는 위치를 볼 수 있습니다). 그만큼 <label>스타일이 있습니다 float: left 그대로 <div오른쪽에 있습니다. 또한, 자손 통제 <div> 또한 float:left 순전히 그들은 <div> (아래의 멀티 린 텍스트 상자와 같은 키가 큰 컨트롤이 있기 때문에).
라디오 버튼은 ASP 컨트롤에 의해 생성되므로 <span> - 그것은 또한 <div>.
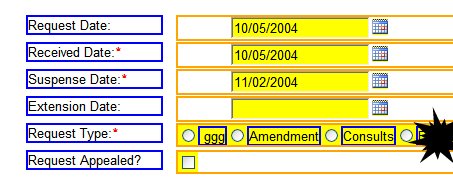
IE7에서 렌더링 된 화면의 동일한 부분은 다음과 같습니다.
약간의 사소한 렌더링 차이가 있지만 나를 미치게하는 큰 것은 <input> 통제 수단! 주목하십시오 <span>라디오 버튼과 확인란 주위에 올바르게 정렬됩니다.
표시되지는 않지만 드롭 다운 목록 및 목록 상자에서도 같은 일이 발생합니다. 입력 컨트롤을 a <span>, 그러나 그것은 효과가있을 수 있습니다. 그래도 못생긴 해킹입니다.
박스 문제에 대한 IE7 해결 방법 중 여러 개를 시도했으며 Pure Voodoo 모드가 될 때까지 CSS를 편집했습니다 (예 : 무언가가 작동하는 임의의 변경). 내가 말했듯이, 나는 누군가가 이것을보고 "나는 전에 그것을 봤다! 이것을 시도해보십시오 ..."라고 말하기를 바랍니다.
누구나?
후속 1 :
XHTML 1.0 전환을 사용하고 있습니다 <DOCTYPE>, 그래서 표준 모드에 있어야합니다.
후속 2 :
다음은 위의 생성 코드 (첫 번째 컨트롤 및 마지막 컨트롤)의 작은 스 니펫입니다. 이 코드는 ASP.NET에 의해 생성 된 다음 JavaScript/JQuery에 의해 동적으로 편집되었습니다.
<fieldset id="RequestInformation">
<legend>Request Information</legend>
<ol>
<li>
<label id="ctl00_ContentPlaceHolder1_txtRequestDate_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_txtRequestDate">Request Date:</label>
<div class="FormGroup">
<input id="ctl00_ContentPlaceHolder1_txtRequestDate" class="RSV DateTextBox hasDatepicker"
type="text" value="10/05/2004" name="ctl00$ContentPlaceHolder1$txtRequestDate"/>
<img class="ui-datepicker-trigger" src="/PROJECT/images/Calendar_scheduleHS.png" alt="..." title="..."/>
<span id="txtRequestDate_error"/>
</div>
</li>
--STUFF DELETED HERE--
<li>
<label id="ctl00_ContentPlaceHolder1_chkAppealed_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_chkAppealed"> Request Appealed?</label>
<div class="FormGroup">
<span class="stdCheckBox">
<input id="ctl00_ContentPlaceHolder1_chkAppealed" type="checkbox" name="ctl00$ContentPlaceHolder1$chkAppealed"/>
</span>
</div>
</li>
</ol>
</fieldset>
다음은 CSS의 관련 부분입니다 (문제가 복제되도록 두 번 확인했습니다).
div
{
border-style: solid;
border-width: thin;
border-color:Orange;
}
label
{
border-style: solid;
border-width: thin;
border-color:Blue;
}
.FormGroup
{
float:left;
margin-left: 1em;
clear: right;
width: 75em;
}
.FormGroup > *
{
float:left;
background-color: Yellow;
}
fieldset ol
{
list-style: none;
}
fieldset li
{
padding-bottom: 0.5em;
}
li > label:first-child
{
display: block;
float: left;
width: 10em;
clear: left;
margin-bottom: 0.5em;
}
em
{
color: Red;
font-weight: bold;
}
해결책!
Matthew는 저를이 페이지를 가리 켰습니다 IE/WIN 형태의 요소에 상속 된 여백 그리고 그것은 문제였습니다. 입력 상자는 모든 함유 요소의 왼쪽 여백을 상속했습니다. 내가 선택한 해결책은 각각 포장하는 것이 었습니다<input> 스타일링되지 않은 요소 <span>. HTML의 구조를 가능한 한 의미 적으로 소리로 유지하려고 노력 했으므로 jQuery 명령을 사용하여 해결했습니다. $(document).ready() 기능:
//IE Margin fix:
// http://www.positioniseverything.net/explorer/inherited_margin.html
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$(":input").wrap("<span></span>");
}
});
이것은 멍청한 것을 추가 할뿐입니다 <span>IE에 ...
다시 구조에 stackoverflow!
해결책
그만큼 input 주변에서 마진을 물려 받고 있습니다 div 그리고 ol. 스팬이나 div와 같은 다른 태그로 둘러싸여 있으면 문제를 해결해야합니다.
편집하다: 자세한 정보와 해결 방법을 찾을 수 있습니다 http://www.positioniseverything.net/explorer/inherited_margin.html