衣自动完成呈现下的其他网页元素在IE7
-
01-07-2019 - |
题
我现在的工作在一个页面上,有一个列的箱子拥有性感的阴影的角落和诸如此类的东西使用的例子 在这里,.我必须承认,我完全不了解如何CSS工作,但它 看起来 伟大的。
内部最顶层的箱子是一个文本类型的输入用于搜索。这一搜索框连接到一个 衣自动完成的 部件。
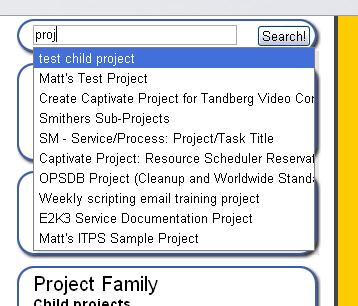
一切正常现在Firefox3在Mac,FF2Windows上,野生动物园。在IE7月WinXP,自动完成的建议呈现下圆角箱,使所有的但是第一个不可读的(尽管仍然可以看到足够的偷看了之间的盒子,我很舒服IE7真的是越来越多的一个建议).
在那里我可以开始找到正确的问题?
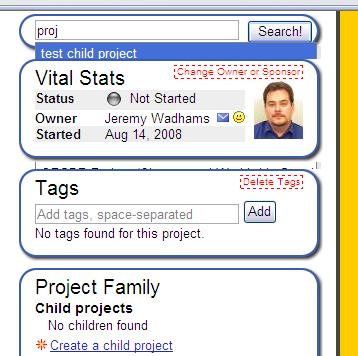
这是什么样的成功看起来像在FF2在WinXP:

和这里的什么失败看起来像在IE7:

解决方案 2
工作方案,我最后实现是基于阅读 这个解释 一遍又一遍。
在基础HTML,所有的蓝色圆形的角单元Div,并且他们是所有的兄弟姐妹(所有儿童同样的DIV)。
Z指数的自动完成div本身(其是伟大的孙子的圆角容器div)可以任意地高,并且它不会修复这个问题,因为即是实质上呈现的全部内容搜索框 下 整个内容"至关重要的统计信息"框中,因为两者都已经默认z索引,以及重要统计数据是 后 在HTML。
该法是给每一个这些兄弟姐妹Div(蓝色的圆形的角容器)降z索引和标记所有他们的位置:相对的。所以蓝div包含的搜索框z指数:60,"至关重要的统计信息"框中是z-index:50,"标签",是z-index:40,等等。
因此,更一般来说,找到共同祖先的两个元素越来越重叠和元,是重叠的。关于立即儿童的共同祖先,适用于z中的索引了你想要的内容显示出来。
其他提示
杰里米
对不起这么晚了,但是我希望的答案将利用你在未来的项目。
这里的问题是,即创建一个新堆叠以随时随地有一个元素的位置:相对的,意思是z-索引本身不是唯一的控制因素。你可以读取更多关于这个在这里:
http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html
要解决的问题,如果我理解你的问题是否正确,申请职位:相对于容器包装你的整个自动完成的执行情况(和随后的位置:绝对你的结果容器)。应该建立一个独立的堆积以在即对于那些元素,使他们漂浮在其他位置:相对堆出现后,在该网页。
问候, Eric
我不 完全 理解建立导致的问题,但是你可能想探索useIFrame酒店的衣自动完成的对象--那层的一个框架目下的自动完成的领域,它允许的领域,然后上浮动的对象,使它在即的越野车的布局。
http://developer.yahoo.com/yui/docs/YAHOO.widget.AutoComplete.html#property_useIFrame
但是,该文件说,该问题在5.5 < 即 < 7,所以这可能不是问题你的经历。再次,没有完全了解你,你也许想尝试尝试各种不同的 z-索引 值自动完成的现场和周边框级的单元。
确保z指数的自动完成div是一个大号比div构成的圆角框。Microsoft把z类指数顶端元件,以20000或100000我相信。可能是明智的这样做。
我有一个类似的问题,对此,我修好它基本上只是改变z指数的不同div.只是设置较高的数字为每个div在以它应该显示。