Il completamento automatico YUI viene visualizzato sotto altri elementi della pagina in IE7
-
01-07-2019 - |
Domanda
Sto lavorando ora su una pagina che ha una colonna di riquadri stilizzati con ombre e angoli sexy e quant'altro usando l'esempio Qui.Devo ammettere che non capisco appieno come funzioni il CSS, ma it sembra Grande.
All'interno della casella più in alto è presente un input di tipo testo utilizzato per la ricerca.Quella casella di ricerca è collegata a a Completamento automatico YUI aggeggio.
Tutto funziona bene in Firefox3 su Mac, FF2 su Windows, Safari su Mac.In IE7 su WinXP, i suggerimenti di completamento automatico vengono visualizzati sotto i riquadri con gli angoli arrotondati, rendendo tutti illeggibili tranne il primo (anche se puoi ancora vedere abbastanza capolino tra i riquadri che sono sicuro che IE7 stia davvero ricevendo più di un suggerimento).
Da dove potrei iniziare a cercare di correggere il problema?
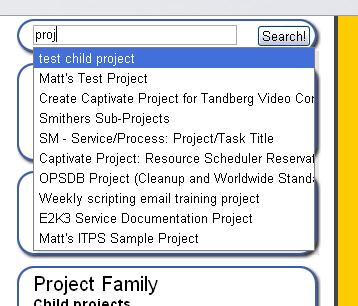
Ecco come appare il successo in FF2 su WinXP:

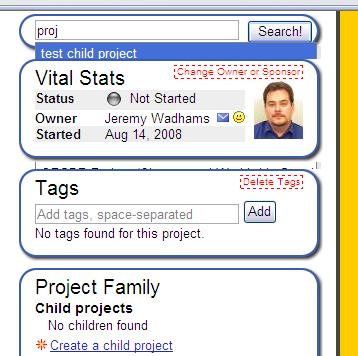
Ed ecco come appare l'errore in IE7:

Soluzione 2
La soluzione di lavoro che alla fine ho implementato era basata sulla lettura questa spiegazione ancora e ancora.
Nell'HTML sottostante, tutti gli elementi blu con angoli arrotondati sono DIV e sono tutti fratelli (tutti figli dello stesso DIV).
Lo z-index del div di completamento automatico stesso (che è il pro-pronipote del div contenitore con angoli arrotondati) può essere arbitrariamente alto e non risolverà questo problema, perché IE stava essenzialmente visualizzando l'intero contenuto della ricerca scatola sotto l'intero contenuto della casella "Statistiche vitali", perché entrambi avevano z-index predefinito e Statistiche vitali lo era Dopo nell'HTML.
Il trucco consisteva nel dare a ciascuno di questi DIV fratelli (i contenitori blu con gli angoli arrotondati) indici z discendenti e contrassegnarli tutti in posizione: relativa.Quindi il div blu che contiene la casella di ricerca è z-index:60, la casella "Statistiche vitali" è z-index:50, "Tag" è z-index:40 e così via.
Quindi, più in generale, trova l'antenato comune sia dell'elemento che si sovrappone sia dell'elemento che si sovrappone.Sui figli immediati dell'antenato comune, applica gli z-index nell'ordine in cui desideri che venga visualizzato il contenuto.
Altri suggerimenti
Jeremy,
Ci scusiamo per il ritardo, ma spero che la risposta ti sia utile in un progetto futuro.
Il problema qui è che IE crea un nuovo ordine di impilamento ogni volta che c'è un elemento con position:relative, il che significa che z-index stesso non è l'unico fattore di controllo.Puoi leggere di più a riguardo qui:
http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html
Per risolvere il problema, se ho capito correttamente il tuo problema, applica position:relative al contenitore che racchiude l'intera implementazione del completamento automatico (e quindi position:absolute al contenitore dei risultati).Ciò dovrebbe creare un ordine di impilamento indipendente in IE per quegli elementi che consenta loro di fluttuare sull'altra posizione: stack relativi che appaiono più avanti nella pagina.
Saluti, Eric
non sono totalmente comprendendo la configurazione che sta causando il problema, ma potresti voler esplorare la proprietà useIFrame dell'oggetto di completamento automatico YUI: sovrappone un oggetto iframe sotto il campo di completamento automatico, che consente al campo di fluttuare sopra gli oggetti che lo stanno oscurando Il layout bacato di IE.
http://developer.yahoo.com/yui/docs/YAHOO.widget.AutoComplete.html#property_useIFrame
Ma i documenti dicono che questo è importante in 5.5 < IE < 7, quindi questo potrebbe non essere il problema che stai riscontrando.Quindi, ancora una volta, senza comprendere appieno la configurazione con cui stai lavorando, potresti anche provare a sperimentarne vari z-indice valori per il campo di completamento automatico e gli elementi circostanti a livello di blocco.
Assicurati che lo z-index del div con completamento automatico sia un numero maggiore dei div che costituiscono il riquadro con gli angoli arrotondati.Credo che Microsoft metta lo z-index degli elementi principali su 20000 o 100000.Potrebbe essere saggio fare lo stesso.
Ho avuto un problema simile a questo, l'ho risolto sostanzialmente semplicemente cambiando z-index per i diversi div.Basta impostare un numero più alto per ciascun div nell'ordine in cui dovrebbe essere visualizzato.