生成的三角/六角的坐标(z)
-
20-09-2019 - |
题
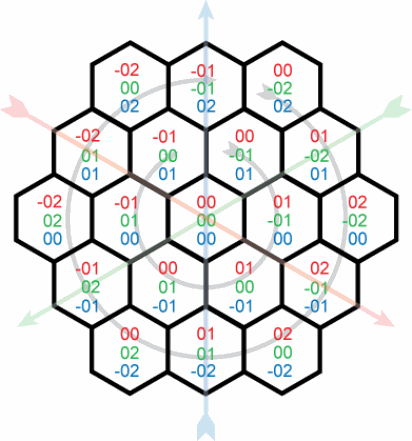
我想出了一个迭代的功能,产生x-y-z坐标为一个六角形的网格。一开始的六位置(说0,0,0为简单起见),我想要计算坐标的每个连续的"环"的六角形,如下所示:

迄今为止,我已经成功来是这样的(例如在javascript):
var radius = 3
var xyz = [0,0,0];
// for each ring
for (var i = 0; i < radius; i++) {
var tpRing = i*6;
var tpVect = tpRing/3;
// for each vector of ring
for (var j = 0; j < 3; j++) {
// for each tile in vector
for(var k = 0; k < tpVect; k++) {
xyz[0] = ???;
xyz[1] = ???;
xyz[2] = ???;
console.log(xyz);
}
}
}
我知道每个环含六个百分点,比以前的每120°矢量包含一个另外的指的每一步骤的中心。我也知道 x + y + z = 0 对于所有的瓷砖。但我怎么可以生成坐标列表,按照以下顺序?
0, 0, 0
0,-1, 1
1,-1, 0
1, 0,-1
0, 1,-1
-1, 1, 0
-1, 0, 1
0,-2, 2
1,-2, 1
2,-2, 0
2,-1,-1
2, 0,-2
1, 1,-2
0, 2,-2
-1, 2,-1
-2, 2, 0
-2, 1, 1
-2, 0, 2
-1,-1, 2
解决方案
另一种可能的解决方案,即在 O(半径 2 ),不同于 O(半径 4 ) href="https://stackoverflow.com/a/2049274/241211"> tehMick的溶液(在很多款式为代价)是这样的:
radius = 4
for r in range(radius):
print "radius %d" % r
x = 0
y = -r
z = +r
print x,y,z
for i in range(r):
x = x+1
z = z-1
print x,y,z
for i in range(r):
y = y+1
z = z-1
print x,y,z
for i in range(r):
x = x-1
y = y+1
print x,y,z
for i in range(r):
x = x-1
z = z+1
print x,y,z
for i in range(r):
y = y-1
z = z+1
print x,y,z
for i in range(r-1):
x = x+1
y = y-1
print x,y,z
或写入多一点简明:
radius = 4
deltas = [[1,0,-1],[0,1,-1],[-1,1,0],[-1,0,1],[0,-1,1],[1,-1,0]]
for r in range(radius):
print "radius %d" % r
x = 0
y = -r
z = +r
print x,y,z
for j in range(6):
if j==5:
num_of_hexas_in_edge = r-1
else:
num_of_hexas_in_edge = r
for i in range(num_of_hexas_in_edge):
x = x+deltas[j][0]
y = y+deltas[j][1]
z = z+deltas[j][2]
print x,y,z
它是由事实六边形实际上是一个六边形自己的外部激励,所以你可以找到它的点1坐标,然后通过移动的6个边计算等。
其他提示
不仅x + y + z = 0,但是x的绝对值,y和z等于环的半径的两倍。这应该是足以识别每个连续环上的每个六边形:
var radius = 4;
for(var i = 0; i < radius; i++)
{
for(var j = -i; j <= i; j++)
for(var k = -i; k <= i; k++)
for(var l = -i; l <= i; l++)
if(Math.abs(j) + Math.abs(k) + Math.abs(l) == i*2 && j + k + l == 0)
console.log(j + "," + k + "," + l);
console.log("");
}
这是一个有趣的谜题。
O(半径2) 但与(希望)的一个位于更多的风格 Ofri的解决方案。 我想到坐标可能会产生的好像你是"走"的周围环使用的方向(移动)的矢量,这一转相当于转移的零周围的移动矢量。
该版本还具有的优点 Eric的解决方案 因为它没有涉及无效的坐标(Eric的拒绝他们,但是这一次没有对它们进行测试).
# enumerate coords in rings 1..n-1; this doesn't work for the origin
for ring in range(1,4):
# start in the upper right corner ...
(x,y,z) = (0,-ring,ring)
# ... moving clockwise (south-east, or +x,-z)
move = [1,0,-1]
# each ring has six more coordinates than the last
for i in range(6*ring):
# print first to get the starting hex for this ring
print "%d/%d: (%d,%d,%d) " % (ring,i,x,y,z)
# then move to the next hex
(x,y,z) = map(sum, zip((x,y,z), move))
# when a coordinate has a zero in it, we're in a corner of
# the ring, so we need to turn right
if 0 in (x,y,z):
# left shift the zero through the move vector for a
# right turn
i = move.index(0)
(move[i-1],move[i]) = (move[i],move[i-1])
print # blank line between rings
三呼蟒蛇的序列切片。
好了,想这两个选项后,我就Ofri的解决方案解决,因为它是一个很小的快一点,并使其易于提供初始偏移值。我的代码现在看起来是这样的:
var xyz = [-2,2,0];
var radius = 16;
var deltas = [[1,0,-1],[0,1,-1],[-1,1,0],[-1,0,1],[0,-1,1],[1,-1,0]];
for(var i = 0; i < radius; i++) {
var x = xyz[0];
var y = xyz[1]-i;
var z = xyz[2]+i;
for(var j = 0; j < 6; j++) {
for(var k = 0; k < i; k++) {
x = x+deltas[j][0]
y = y+deltas[j][1]
z = z+deltas[j][2]
placeTile([x,y,z]);
}
}
}
在“placeTile”方法使用cloneNode复制预定的SVG元素,它需要每瓦大约0.5ms的执行这比不够好。非常感谢tehMick和Ofri对你有所帮助!
JS