calles de marcado en Google Maps
-
21-08-2019 - |
Pregunta
Quiero crear una superposición en la parte superior de Google Maps que muestra diferentes calles en diferentes colores.
En la API de Google Maps es posible crear marcadores y polígonos que cubren ciertas áreas.
¿Hay una manera de marcar de alguna manera diferentes calles?
Solución
Me suena como si estuviera interesado en mostrar un poco de colorante específico de la aplicación para la pantalla de mapas de Google (en lugar de los mapas de tráfico).
Si es así, entonces usted debe comprobar fuera de superposiciones personalizadas. Usted puede crear sus propios azulejos fondo de la superposición transparentes (con sus calles de colores), ellos coinciden con los azulejos de mapas de Google y luego superponer sobre el mapa. Se puede encontrar una descripción de esta materia en el referencia Maps API - superposiciones .
De hecho, me he estado interesado en probar esto, y esta cuestión podría ser una buena excusa. Te dejaré saber cómo voy.
Edit: Ok, he intentado esto y era bastante sencillo . Sólo tiene que agarrar las imágenes azulejos cuando la carga de la página de Google Maps (para el área que le gustaría superponer). Asegúrese de realizar un seguimiento de las direcciones URL origional, ya que estos tienen las coordenadas X, Y que se necesita para escribir su método de superposición de mosaicos.
Editar los azulejos con sus caminos de colores y luego subirlos a su servidor web. Agregue el código siguiente para usar la superposición en el mapa normal:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
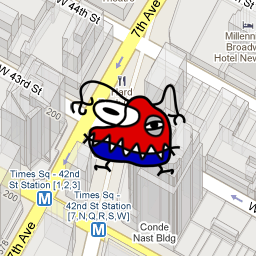
Este código se superpone a mi Cosa come NY Baldosa:

en x = 38.598 y y = 49,259 a nivel de zoom 17.
Otros consejos
Es posible crear marcadores y polígonos en la API de Google Maps. Es necesario crear GPolygon y / o objetos GPolyline
Tener un vistazo a estos tutoriales
Y si quieres obtener las coordenadas (latitud, longitud) de ciertas calles, puede echar un vistazo al código fuente de esta página
No estoy seguro de entender completamente su pregunta: ¿Es usted desea marcar algunas calles dados? en ese caso, de una manera rápida y sucia, podría ser la de obtener las coordenadas de todas las direcciones de la calle y construir un GPolygon según ellos ...
¿Ha concidered usando OpenStreeMaps ?
Trate de cavar en el código utilizado para visualizar el solapamiento de tráfico en el sitio normal de Google Maps.
Edit: Acabo de mirar el código, y parece que incluso Google decidió que era más fácil de implementar esto acaba generando las líneas de tráfico en el servidor y tirando hacia abajo superposiciones PNG transparentes
.aquí y creo que esto le puede interesar. Es un paquete de JavaScript que proporciona funcionalidad para la visualización de múltiples rutas en Google Maps.
¿Es lo que estabas buscando ??