Разметка улиц на Картах Google
-
21-08-2019 - |
Вопрос
Я хочу создать наложение поверх Google Maps, которое отображает разные улицы разными цветами.
В Google Maps API можно создавать маркеры и полигоны, которые охватывают определенные области.
Есть ли способ как-то пометить разные улицы?
Решение
Мне кажется, вы заинтересованы в том, чтобы показать какую-то специфичную для приложения раскраску для вашего дисплея Google Maps (а не карты дорожного движения).
Если это так, то вам следует ознакомиться с пользовательскими наложениями.Вы можете создать свои собственные плитки наложения прозрачного фона (с вашими цветными улицами), сопоставить их с плитками Google Maps, а затем наложить их на карту.Вы можете найти описание этого материала в Ссылка на API карт - Наложения.
Мне действительно было интересно попробовать это, и этот вопрос мог бы стать хорошим оправданием.Я дам вам знать, как у меня дела.
Редактировать:Хорошо, я попробовал это, и это было довольно прямолинейно.Вам просто нужно захватить изображения плиток при загрузке страницы Google maps (для области, которую вы хотели бы наложить).Убедитесь, что вы отслеживаете исходные URL-адреса, потому что они имеют координаты x, y, которые вам понадобятся для написания вашего метода наложения плитки.
Отредактируйте плитки с вашими цветными дорогами, затем загрузите их на свой веб-сервер.Добавьте следующий код, чтобы использовать ваше наложение на обычную карту:
var myCopyright = new GCopyrightCollection("© ");
myCopyright.addCopyright(new GCopyright('Demo',
new GLatLngBounds(new GLatLng(-90,-180), new GLatLng(90,180)),
0,'©2007 Google'));
// Create the tile layer overlay and
// implement the three abstract methods
var tilelayer = new GTileLayer(myCopyright);
// properties of the tile I based my tile on
// v=w2.97&hl=en&x=38598&s=&y=49259&z=17&s=Galil.png
tilelayer.getTileUrl = function(point, zoom) {
if (zoom == 17 && point.x == 38598 && point.y == 49259)
return "../pics/times_square.png";
};
tilelayer.isPng = function() { return true;};
tilelayer.getOpacity = function() { return 1.0; }
var myTileLayer = new GTileLayerOverlay(tilelayer);
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(40.75740, -73.98590), 17);
map.addOverlay(myTileLayer)
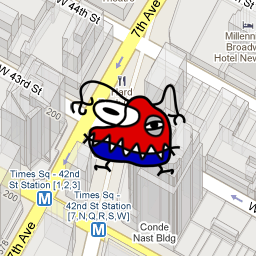
Этот код накладывается на мой Штука съедает Нью - Йорк плитка:

при x = 38598 и y = 49259 на уровне масштабирования 17.
Другие советы
В Google Maps API можно создавать маркеры и полигоны.Вам необходимо создать объекты GPolygon и /или GPolyline
Взгляните на эти учебные пособия
И если вы хотите получить координаты (широту, долготу) определенных улиц, вы можете ознакомиться с исходным кодом эта страница
Я не уверен, что полностью понимаю ваш вопрос:вы хотите отметить некоторые заданные улицы ?в этом случае быстрым и грязным способом могло бы стать получение координат всех адресов улицы и построение GPolygon в соответствии с ними...
Согласились ли вы использовать Карты открытых потоков?
Попробуйте покопаться в коде, используемом для отображения наложения трафика на обычном сайте Google Maps.
Редактировать:Я только что просмотрел код, и, похоже, даже Google решил, что это проще реализовать, просто сгенерировав строки трафика на сервере и разместив их в виде прозрачных наложений PNG.
Я только что нашел эта ссылка, и я думаю, это могло бы вас заинтересовать.Это пакет JavaScript, который предоставляет функциональность для отображения нескольких маршрутов на Картах Google.
Это то , что вы искали ??