YUI Autocompletar hace en virtud de otros elementos de la página en IE7
-
01-07-2019 - |
Pregunta
Estoy trabajando ahora en una página que tiene una columna de cajas con el estilo sexy sombras y esquinas y otras cosas mediante el ejemplo aquí.Tengo que admitir, no entiendo cómo que CSS funciona, pero se ve gran.
Dentro de la parte más alta de la caja es un texto de tipo de entrada utilizada para la búsqueda.Ese cuadro de búsqueda está conectado a un YUI autocompletar widget.
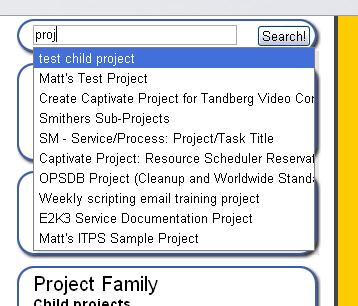
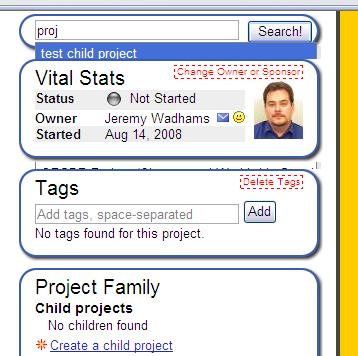
Todo funciona bien en Firefox3 en Mac, FF2 en Windows, Safari en Mac.En IE7 en WinXP, las sugerencias de autocompletar de procesamiento por debajo de la ronda esquinas de las cajas, haciendo que todos, pero el primer ilegible (aunque todavía se puede ver bastante asoma entre las cajas que me siento cómodo IE7 realmente es conseguir más de una sugerencia).
Donde puedo empezar a buscar para corregir el problema?
He aquí lo que parece el éxito en FF2 en WinXP:

Y he aquí lo que el fracaso se ve como en IE7:

Solución 2
La solución de trabajo que finalmente implementado se basa en la lectura esta explicación una y otra vez.
En el HTML subyacente, todo el azul de la esquina redondeada elementos son DIVs, y que todos somos hermanos, todos hijos de la misma DIV).
El índice z de la función de autocompletar div (que es el tatara-tatara-nieto de la esquina redondeada div de contenedor) puede ser arbitrariamente alta, y no va a solucionar este problema, debido a que IE fue esencialmente la representación de todo el contenido de la caja de búsqueda a continuación todo el contenido de la "Estadísticas Vitales" en el cuadro, debido a que ambos habían predeterminado z-index, y las Estadísticas Vitales se más tarde en el HTML.
El truco es darle a cada uno de estos hermanos DIVs (el azul de la esquina redondeada contenedores) descendente z-índices, y márcalas posición relativa.Así que el azul del div que contiene el cuadro de búsqueda es z-index:60, de las "Estadísticas Vitales" cuadro de z-index:50, "Etiquetas" es z-index:40, y así sucesivamente.
Así, de manera más general, encontrar el ancestro común de ambos, el elemento que se está superpuesta y el elemento que se superponen.En lo inmediato a los niños de un ancestro común, se aplican z-índices en el orden en que desea que el contenido a mostrar.
Otros consejos
Jeremy,
Lo siento por este ser tan tarde, pero espero que la respuesta va a ser de utilidad para usted en un proyecto de futuro.
El problema aquí es que el IE, crea un nuevo orden de apilamiento en cualquier momento hay un elemento con posición relativa, lo que significa que z-index en sí no es el único factor de control.Usted puede leer más acerca de esto aquí:
http://therealcrisp.xs4all.nl/meuk/IE-zindexbug.html
Para resolver el problema, si yo soy la comprensión de su problema de forma correcta, aplique posición:en relación con el contenedor que envuelve toda su autocompletar aplicación (y, a continuación, position:absolute a sus resultados en un recipiente).Que debería crear una independiente de la orden de apilamiento en IE para aquellos elementos que les permite flotar sobre la posición relativa de las pilas que aparecen más adelante en la página.
Saludos, Eric
Yo no soy totalmente la comprensión de la configuración que lleva el problema, pero es posible que desee explorar la useIFrame propiedad de la YUI Autocompletar objeto, es capas de un objeto iframe debajo de la función de autocompletar de campo, que permite que el campo para luego flotar por encima de los objetos que se oscurezcan en IE buggy del diseño.
http://developer.yahoo.com/yui/docs/YAHOO.widget.AutoComplete.html#property_useIFrame
Pero los médicos dicen que esto importa en 5.5 < Es decir < 7, así que esto no puede ser el problema que está experimentando.Así que, de nuevo, sin la comprensión de la configuración que está trabajando, también puede ser que desee para tratar de experimentar con varios z-index los valores de la función de autocompletar de campo y los alrededores de elementos a nivel de bloque.
Asegúrese de que el z-index de la auto-completar div es un número mayor que el de los divs que constituyen la esquina redondeada cuadro.Microsoft pone a la z-index de los principales elementos a 20000 o 100000 creo.Podría ser sabio para hacer lo mismo.
He tenido un problema similar a este, me fijo por, básicamente, sólo el cambio de z-index para los diferentes divs.Sólo la creación de mayor número para cada div en el orden que se debe mostrar.