Safari Frames Invisible Scrollbar
質問
私は、フレームだけでなくフレーム内のフレームを使用するWebサイトで作業しています(知っていますが、選択することはできません)。実際にはほとんどの場合正常に動作しますが、Safari(のみ)のフレーム内のフレームの一部で問題が発生しています。
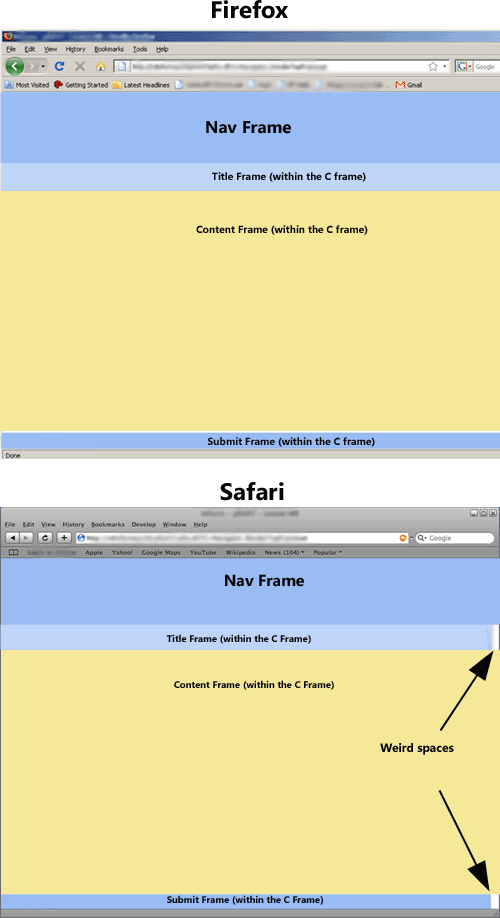
Safariでレンダリングされる2つの深さのフレームの一部は、フレームの右側に小さなスペースがあります-スクロールが「いいえ」に設定されているものだけだと思いますが、スクロール設定をいじっていますまだ修正済みです。基本的にそこにスクロールバーがあるはずですが、ありません。
私はこれにしばらく取り組んでおり、多くのことを試しました:行の高さの変更、スクロール設定の変更、 colls = '100%' タグの追加、高さの変更フレームのコンテンツの幅、および全体で幅が100%に設定されていることを確認するためのチェック。今のところ何も修正されていません。
ここで何が起こっているか知っている人はいますか?
コードの基本的な要点とスクリーンショットは次のとおりです。適切な引用符がないことはご容赦ください。それはまだレンダリングされ、このコードベースですべてを修正することは負けの戦いになります:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
その2番目のフレーム(&quot; C&quot;と&quot; contentFrame&quot;のsrc)の内部は次のとおりです。
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
問題のあるフレームは、最初のフレーム(&quot; pageTitle.html&quot;というsrcの&quot; Title&quot;)とsrcと&quot; submitBar.html&quot;のsrcとなる&quot; ContextPanel&quot;という名前)です。幅を100%に設定し、高さを100%に設定するか、設定しないか、行の高さ以下の値にします。
問題の画像を次に示します。

解決
表示されているのは、スクロールバーウィジェットセット全体を描画するのに十分なスペースがない場合にSafariがスクロールバーを描画する方法です。スクロールしたくないフレーム/ページの body のCSSで overflow:hidden を設定する必要があります。実際にはコンテンツがある場合、Safariはこれらのルールを完全に守っていない(または要素の scroll =&quot; no&quot; )ことに注意してください。可視領域を超えています。
他のヒント
スクロールバーを表示するタイトルフレームと送信フレームには、html bodyタグscroll =&quot; no&quot;を含めることができます。
<body scroll="no">
フレームまたは通常のレンダリングに関係なく、スクロールバーはありません。