Невидимая полоса прокрутки Safari Frames
Вопрос
Я работаю над веб-сайтом, который использует не просто фреймы, а фреймы внутри фреймов (фу, я знаю, но у меня нет выбора).На самом деле большую часть времени это работает нормально, но у меня возникла проблема с некоторыми кадрами внутри кадров в Safari (только).
Некоторые из фреймов с двумя глубинами отображаются в Safari с небольшим пространством в правой части кадра — я думаю, это только те, у которых для прокрутки установлено значение «нет», но возня с настройками прокрутки еще не исправила это. .По сути, там должна быть полоса прокрутки, но ее нет.
Я работал над этим некоторое время и пробовал много вещей:изменение высоты строк, изменение настроек прокрутки, добавление colls='100%' тег, изменяя высоту содержимого фреймов, а также проверяя, чтобы ширина была установлена на 100 %.Пока ничего не исправлено.
Кто-нибудь знает, что здесь происходит?
Вот основная суть кода и несколько снимков экрана — прошу простить за отсутствие правильных кавычек;он по-прежнему визуализируется, и исправление их всех в этой кодовой базе было бы проигрышной битвой:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
Внутри этого второго фрейма (с именем «C» и источником «contentFrame») находится следующее:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
Кадры, которые вызывают проблемы, — это первый кадр (с именем «Title» с src «pageTitle.html») и последний кадр (с именем «ContextPanel» с src «submitBar.html»), ширина обоих которых установлена на 100 %, а высоты равны либо 100 %, не заданы, либо имеют значение, меньшее или равное высоте строки.
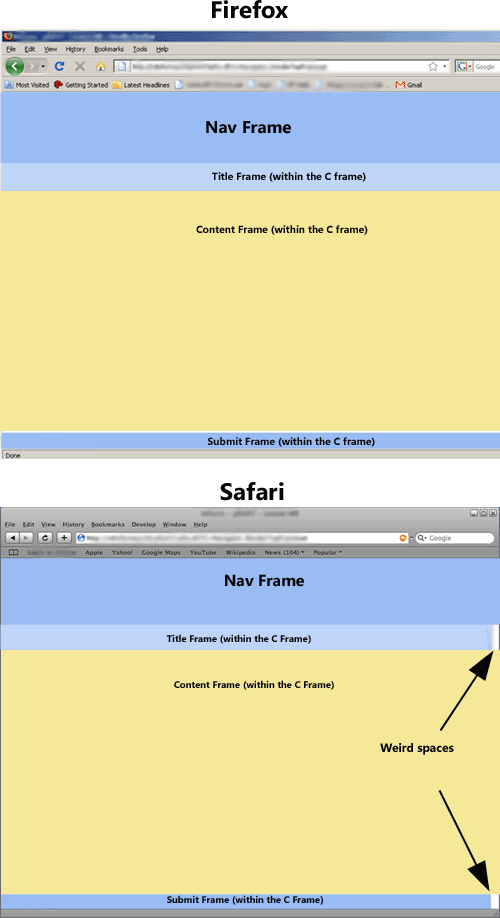
Вот изображение проблемы:

Решение
Вы видите, как Safari рисует полосы прокрутки, когда недостаточно места для рисования всего набора виджетов полос прокрутки.Вам следует установить overflow: hidden в CSS для body любого кадра/страницы, которую вы не хотите прокручивать.Обратите внимание, что Safari не полностью подчиняется этим правилам (или scroll="no" на элементе) в том смысле, что вы можете прокручивать элемент, перетаскивая его содержимое, если оно действительно находится за пределами видимой области.
Другие советы
Кадры заголовка и отправки, показывающие полосы прокрутки, могут иметь тег HTML body Scroll="no"
<body scroll="no">
поэтому независимо от кадра или обычного рендеринга полосы прокрутки не будет.