تم إخفاء شريط التمرير من Div مع الموضع الثابت جزئيًا خلف شريط التمرير للنافذة
سؤال
لدي جدول محتويات في صفحتي (انظر هنا) مع أنماط CSS هذه:
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
كيف يجب علي تغيير هذه الإعدادات للتأكد من أن DIV لم يتم إخفاءه جزئيًا خلف شريط التمرير للجسم/النافذة؟
(تم اختباره مع Firefox 3.6 و Opera 10.10).
المحلول
في الواقع ، الخاص بك div.toc هو في وضع صحيح. المشكلة مع <iframe>.
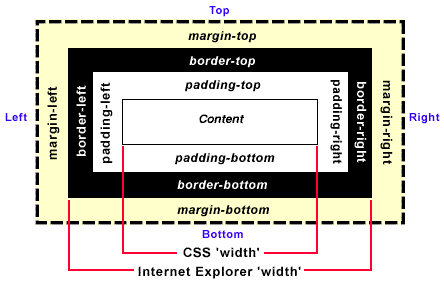
تذكر نموذج الصندوق الخاص بك ... يتم حساب العرض والارتفاع بشكل مستقل عن الهامش والحشو ...

لذلك ، من خلال وجود width: 100%; على الخاص بك iframe.toc بالإضافة إلى margin-left: 0.5em, ، أنت تخبر المتصفح بشكل أساسي بما يلي:
استخدم العرض الكامل للعنصر الأصل وتعويضه
0.5emإلى اليسار.
إجمالي العرض الفعلي: 100 ٪ + 0.5em
ما تريد حقًا قوله هو ما يلي:
الفرعية
0.5emمن العرض الكامل للعنصر الأصل إلى استخدام حشو على اليسار واستخدم هذا العرض.
إجمالي العرض الفعلي: 100 ٪ - 0.5em (مرغوب)
لذلك يكون الحل بسيطًا ... قم بإزالة ملف margin-left من عند iframe.toc ووضع أ padding-left: 0.5em تشغيل div.toc.
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
نصائح أخرى
يمكنك أن تجعلك جدول محتويات الموضع 1 م من اليمين مثل هذا: right: 1em;
لقد جربته للتو و right: 1em; تبدو جيدا.