スクロールバーのDIV位置固定が一部に隠された画面スクロールバー
質問
いテーブルの内容はマイページ参照 こちらの これらのCSSスタイル:
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
どうやって変更できるものとし、変更された設定かどうかを確認するために本部長な部分に隠された車体/ウィンドウのスクロールバー?
(試Firefox3.6ペ10.10).
解決
実際に、 div.toc が適切に位置づけ.問題はご <iframe>.
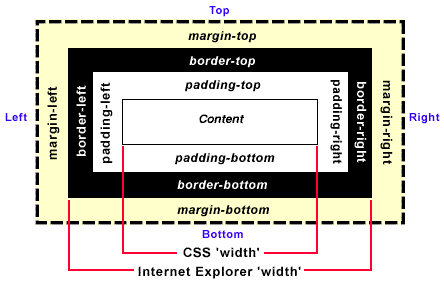
お忘れになっボックスモデルビレッジアンドガーデン幅と高さを計算から独立してmarginとpadding...

なので、 width: 100%; ご iframe.toc プラス margin-left: 0.5em, は、基本的にはブラウザの下
利用の幅は、親要素とオフセットで
0.5em左方向に移動します。
有効幅:100%+0.5em
うまいは次の通りです:
Substract
0.5emからの全幅が、親要素として利用左側にパディングはどの幅になります。
有効幅:100%-0.5em (希望者のみ)
のためのツールキットで、正確なニーズを削除し margin-left から iframe.toc 入 padding-left: 0.5em 月 div.toc.
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
他のヒント
ることができテーブルの内容を1の位置emから右のようになります: right: 1em;
ったです right: 1em; んじゃないでしょうか。
所属していません StackOverflow