A barra de rolagem do DIV com posição FIXED está parcialmente escondida atrás da barra de rolagem da janela
Pergunta
Eu tenho um índice na minha página (veja aqui) com estes estilos CSS:
div.toc {
height:38em;
position:fixed;
right:0;
top:5em;
width:21em;
z-index:1;
}
Como preciso alterar essas configurações para garantir que o DIV não esteja parcialmente oculto atrás da barra de rolagem do corpo/janela?
(Testado com Firefox 3.6 e Opera 10.10).
Solução
Na verdade, seu div.toc está devidamente posicionado.O problema é com o seu <iframe>.
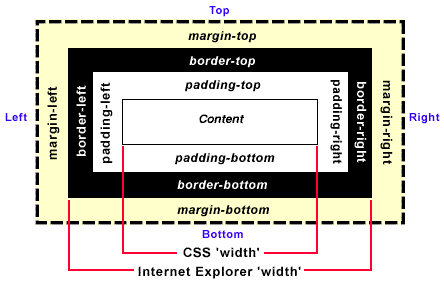
Lembre-se do modelo da sua caixa...largura e altura são calculadas independentemente da margem e do preenchimento...

Então, por ter width: 100%; Nas suas iframe.toc mais um margin-left: 0.5em, você está basicamente dizendo ao navegador o seguinte:
Use a largura total do elemento pai e desloque-o
0.5emPara a esquerda.
Largura efetiva total:100% + 0,5em
O que você realmente quer dizer é o seguinte:
Subtrair
0.5emda largura total do elemento pai para usar como preenchimento à esquerda e usá-lo como largura.
Largura efetiva total:100% - 0,5em (desejado)
A solução é portanto simples...Remova o margin-left de iframe.toc e coloque um padding-left: 0.5em sobre div.toc.
div.toc {
background-color: #f0f0f0;
position: fixed;
top: 5em;
right: 0;
width: 21em;
height: 38em;
padding-left: .5em;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
border-top: 1px solid #ccc;
z-index: 1;
}
iframe.toc {
background-color: #f0f0f0;
border: 0;
width: 100%;
height: 30em;
border-bottom: 1px solid #ccc;
}
Outras dicas
Você pode colocar seu índice na posição 1 em da direita assim: right: 1em;
Eu apenas tentei para você e right: 1em; parece bom.