-
09-06-2019 - |
题
我正在尝试在 ASP 网页上绘制图表。我希望 API 能有所帮助,但到目前为止我还没有找到一个。
该图包含标记的节点和未标记的有向边。理想的输出是这样的 这.
有人知道有什么预建的东西可以提供帮助吗?
解决方案
确实 图形可视化. 。您指向的维基百科链接上的图像是在 graphviz 中制作的。从其描述页面来看,图形描述文件如下所示:
graph untitled {
graph[bgcolor="transparent"];
node [fontname="Bitstream Vera Sans", fontsize="22.00", shape=circle, style="bold,filled" fillcolor=white];
edge [style=bold];
1;2;3;4;5;6;
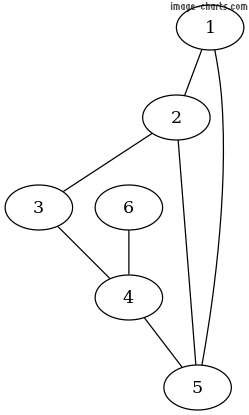
6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4;
2 -- 5;
}
如果该代码保存到文件 input.dot 中,那么他们实际生成图形所使用的命令可能是:
neato -Tsvg input.dot > graph.svg
其他提示
我不确定 ASP 接口,但你可能想查看一下 图形可视化.
/艾伦
我们生产 图表, ,支持ASP.NET等大多数主流服务器端技术。它完全是 JavaScript 客户端,只有一个用 .NET 编写的薄层进行通信,因此不需要太多 ASP.NET。但我们确实为 Visual Studio 提供了一个 ASP 项目作为示例之一。
我会推荐 泽图
好吧,这是两年后的另一个答案。Protovis 现在可以在浏览器中呈现强制导向的图形布局:http://vis.stanford.edu/protovis/ex/force.html如果您无法安装客户端软件,可能会更容易。而且它很有趣且互动!
你也许可以用以下方法来完成这个任务 谷歌的图表 API. 。上手非常容易。
免责声明:我是 Image-Charts 创始人。
如果您正在寻找 网络应用程序接口:
https://image-charts.com/chart
?cht=gv
&chl=graph g{1;2;3;4;5;6; 6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4; 2 -- 5;)
不隶属于 StackOverflow