Dibujar un gráfico web [cerrado]
-
09-06-2019 - |
Pregunta
Estoy intentando dibujar un gráfico en una página web ASP.Espero que una API pueda ser útil, pero hasta ahora no he podido encontrar ninguna.
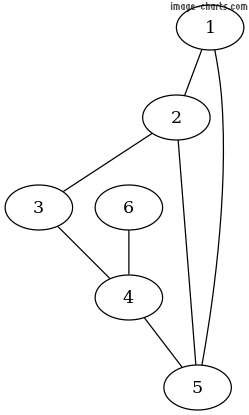
El gráfico contiene nodos etiquetados y bordes direccionales sin etiquetar.La salida ideal sería algo como este.
¿Alguien sabe de algo prediseñado que pueda ayudar?
Solución
Definitivamente graficar.La imagen en el enlace de Wikipedia al que apunta se creó en Graphviz.Desde su página de descripción, el archivo de descripción del gráfico tenía este aspecto:
graph untitled {
graph[bgcolor="transparent"];
node [fontname="Bitstream Vera Sans", fontsize="22.00", shape=circle, style="bold,filled" fillcolor=white];
edge [style=bold];
1;2;3;4;5;6;
6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4;
2 -- 5;
}
Si ese código se hubiera guardado en un archivo input.dot, el comando que habrían usado para generar el gráfico probablemente habría sido:
neato -Tsvg input.dot > graph.svg
Otros consejos
No estoy seguro acerca de la interfaz ASP, pero es posible que desees consultar graficar.
/Alano
Nosotros producimos mxGráfico, que admite ASP.NET y la mayoría de las demás tecnologías convencionales del lado del servidor.Es completamente del lado del cliente JavaScript, con solo una capa delgada para comunicarse escrita en .NET, por lo que no se requiere mucho ASP.NET.Pero proporcionamos un proyecto ASP para Visual Studio como uno de los ejemplos.
yo recomendaria zedgrafo
GraphViz hace un buen trabajo con gráficos pequeños, pero no con los grandes.Si su gráfico es razonablemente grande, intente aiVer o echa un vistazo a las alternativas en esta lista.
Podrías usar Gráfico rápido para modelar fácilmente el gráfico mediante programación y luego exportarlo a GraphViz o ALEGRÍA, luego renderícelo a PNG.
Bueno, aquí hay otra respuesta 2 años después.Protovis ahora realiza diseños de gráficos dirigidos a la fuerza representados en el navegador:http://vis.stanford.edu/protovis/ex/force.htmlPodría ser más fácil si no puedes instalar el software del lado del cliente.¡También es divertido e interactivo!
Es posible que puedas lograr esto con API de gráficos de Google.Es muy fácil empezar.
Descargo de responsabilidad:Soy el fundador de Image-Charts.
Si estás buscando un API web:
https://image-charts.com/chart
?cht=gv
&chl=graph g{1;2;3;4;5;6; 6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4; 2 -- 5;)