Desenhando um gráfico da Web [fechado]
-
09-06-2019 - |
Pergunta
Estou tentando desenhar um gráfico em uma página ASP.Espero que uma API possa ser útil, mas até agora não consegui encontrar uma.
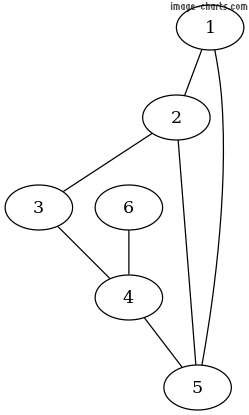
O gráfico contém nós rotulados e arestas direcionais não rotuladas.A saída ideal seria algo como esse.
Alguém sabe de algo pré-construído que possa ajudar?
Solução
Definitivamente gráficoviz.A imagem no link da Wikipedia que você está apontando foi feita no Graphviz.Na página de descrição, o arquivo de descrição do gráfico ficou assim:
graph untitled {
graph[bgcolor="transparent"];
node [fontname="Bitstream Vera Sans", fontsize="22.00", shape=circle, style="bold,filled" fillcolor=white];
edge [style=bold];
1;2;3;4;5;6;
6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4;
2 -- 5;
}
Se esse código fosse salvo em um arquivo input.dot, o comando que eles teriam usado para gerar o gráfico provavelmente seria:
neato -Tsvg input.dot > graph.svg
Outras dicas
Não tenho certeza sobre a interface ASP, mas você pode querer dar uma olhada gráficoviz.
/Allan
Nós produzimos mxGraph, que oferece suporte a ASP.NET e à maioria das outras tecnologias convencionais do lado do servidor.É inteiramente JavaScript do lado do cliente, com apenas uma camada fina para comunicação escrita em .NET, portanto, não há muita necessidade de ASP.NET.Mas fornecemos um projeto ASP para visual studio como um dos exemplos.
eu recomendaria zedgráfico
GraphViz faz um bom trabalho para gráficos pequenos, mas não para gráficos enormes.Se o seu gráfico for razoavelmente grande, tente aiVeja ou dê uma olhada nas alternativas em esta lista.
Você poderia usar QuickGraph modelar facilmente o gráfico programaticamente e, em seguida, exportá-lo para GráficoViz ou ALEGRIA, e renderize-o em PNG.
Bem, aqui está outra resposta 2 anos depois.Protovis agora faz layouts de gráficos direcionados à força renderizados no navegador:http://vis.stanford.edu/protovis/ex/force.htmlPode ser mais fácil se você não conseguir instalar software do lado do cliente.Também é divertido e interativo!
Você pode conseguir fazer isso com API de gráficos do Google.É muito fácil começar.
Isenção de responsabilidade:Sou o fundador da Image-Charts.
Se você está procurando um API Web:
https://image-charts.com/chart
?cht=gv
&chl=graph g{1;2;3;4;5;6; 6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4; 2 -- 5;)