Disegno di un Grafico Web [chiuso]
-
09-06-2019 - |
Domanda
Sto cercando di disegnare un grafico in una pagina web ASP.Spero API può essere utile, ma finora non sono stato in grado di trovare uno.
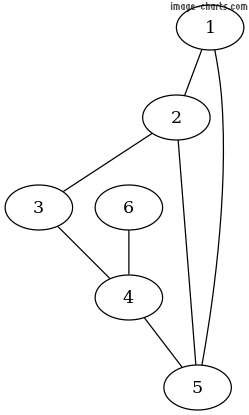
Il grafico è suddiviso in nodi e senza etichetta direzionale bordi.L'uscita ideale sarebbe qualcosa di simile questo.
Qualcuno sa di qualcosa di pre-costruito che può aiutare?
Soluzione
Sicuramente graphviz.L'immagine su wikipedia link a cui si fa riferimento è stato fatto in graphviz.Dalla sua pagina di descrizione del grafico descrizione file guardato come questo:
graph untitled {
graph[bgcolor="transparent"];
node [fontname="Bitstream Vera Sans", fontsize="22.00", shape=circle, style="bold,filled" fillcolor=white];
edge [style=bold];
1;2;3;4;5;6;
6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4;
2 -- 5;
}
Se il codice che sono stati salvati in un file di input.dot, il comando avrebbero utilizzato per generare il grafico probabilmente sarebbe stato:
neato -Tsvg input.dot > graph.svg
Altri suggerimenti
Io non sono sicuro circa l'ASP di interfaccia, ma si potrebbe desiderare di check-out graphviz.
/Allan
Produciamo mxGraph, che supporta ASP.NET e la maggior parte altre principali tecnologie server-side.E ' interamente in JavaScript lato client, con solo un sottile strato di comunicare scritto .NET, quindi non c'è molto ASP.NET richiesto.Ma noi facciamo la fornitura di un progetto ASP per visual studio come uno degli esempi.
Vorrei raccomandare zedgraph
GraphViz fa un bel lavoro per piccoli grafici, ma non per i grandi.Se il grafico è reasonlably grande, provate a aiSee' o guarda le varie alternative questa lista.
Si potrebbe utilizzare QuickGraph facilmente il modello grafico a livello di programmazione, per poi esportarlo GraphViz o GLEE, quindi il rendering di PNG.
Bene, ecco un'altra risposta 2 anni più tardi.Protovis ora fa il grafico della forza-diretto layout di rendering nel browser:http://vis.stanford.edu/protovis/ex/force.html Potrebbe essere più facile se si può installare il software client-side.Inoltre è divertente e interattivo!
Si potrebbe essere in grado di tirare fuori questo con Google Chart API.È molto facile per iniziare con.
Disclaimer:Io sono dell'Immagine-Grafici fondatore.
Se siete alla ricerca di un web API:
https://image-charts.com/chart
?cht=gv
&chl=graph g{1;2;3;4;5;6; 6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4; 2 -- 5;)