Рисование веб-графика [закрыто]
-
09-06-2019 - |
Вопрос
Я пытаюсь нарисовать график на веб-странице ASP.Я надеюсь, что API может быть полезен, но пока мне не удалось его найти.
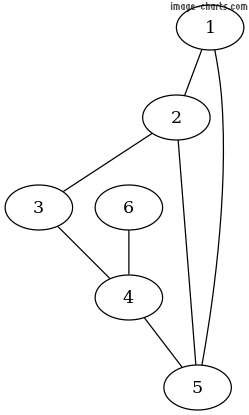
Граф содержит помеченные узлы и немаркированные направленные ребра.Идеальным результатом было бы что-то вроде это.
Кто-нибудь знает о чем-нибудь готовом, что может помочь?
Решение
Определенно графиквиз.Изображение по ссылке на википедию, на которую вы указываете, было сделано в graphviz.На странице описания файл описания графика выглядел следующим образом:
graph untitled {
graph[bgcolor="transparent"];
node [fontname="Bitstream Vera Sans", fontsize="22.00", shape=circle, style="bold,filled" fillcolor=white];
edge [style=bold];
1;2;3;4;5;6;
6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4;
2 -- 5;
}
Если бы этот код был сохранен в файл input.dot, команда, которую они использовали бы для фактического создания графика, вероятно, была бы:
neato -Tsvg input.dot > graph.svg
Другие советы
Я не уверен насчет интерфейса ASP, но вы, возможно, захотите ознакомиться графиквиз.
/Аллан
Мы производим Mxграф, который поддерживает ASP.NET, и большинство других основных серверных технологий.Это полностью в JavaScript на стороне клиента, только тонким слоем, чтобы общаться написана .Нетто, не требуется ASP.NET .Но в качестве одного из примеров мы предоставляем проект ASP для Visual studio.
Я бы порекомендовал зедграф
GraphViz отлично справляется с крошечными графиками, но не с огромными.Если ваш график достаточно велик, попробуйте Эйси или взгляните на альтернативные варианты на этот список.
Вы могли бы использовать Краткий график чтобы легко смоделировать график программно, затем экспортируйте его в Графиквиз или ЛИКОВАНИЕ, затем визуализируйте его в формате PNG.
Что ж, вот еще один ответ 2 года спустя.Protovis теперь выполняет принудительное отображение графических макетов в браузере:http://vis.stanford.edu/protovis/ex/force.html Может быть проще, если вы не можете установить клиентское программное обеспечение.Кроме того, это весело и интерактивно!
Возможно, вы смогли бы справиться с этим с помощью API диаграмм Google.Начать с этого очень легко.
Отказ от ответственности:Я основатель Image-Charts.
Если вы ищете веб-API:
https://image-charts.com/chart
?cht=gv
&chl=graph g{1;2;3;4;5;6; 6 -- 4 -- 5 -- 1 -- 2 -- 3 -- 4; 2 -- 5;)