Ajax: uitsondering ModalPopup JS, BackgroundCssClass is van nul
-
05-07-2019 - |
Vra
Ek gebruik 'n modale popup extender, ek het al die instruksies op die toolkit monster bladsy, behalwe dat ek nie stel die eiendom BackgroundCssClass.
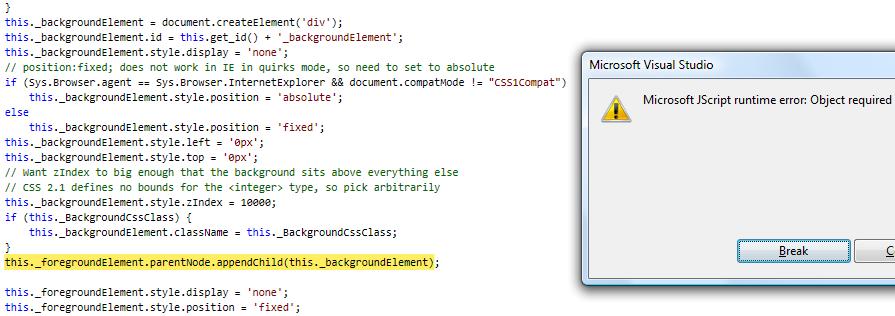
Dit is wat gebeur:

Is daar 'n manier wat ek kan onbeskof te kry sonder die opstel van die cssclass stut? Ek het nie style nodig.
As die antwoord is NEE, dan moet jy wys my 'n voorbeeld hoe om dit te stel met 'n cssclass (selfs dummy).
Dankie by voorbaat.
Hier is die kode:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
Oplossing
Jy kan die ModalPopupExtender se backgroundCssClass stel binne die werklike HTML opmaak.
Voorbeeld van die asp.net modale popup bladsy:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Ander wenke
Ek ouderdomme spandeer op soek 'n oplossing vir die probleem soortgelyke Stel jou PopUpControlId om die KlientID van die beheer wees.
Dit het die probleem opgelos vir my.
Lees ook meer oor: CodePlex
Ha-ha, ek meer as 2 jaar gelede onthou in AJAX beta nie die opstel van die eiendom BackgroundCssClass veroorsaak popup modale nie regtig modale, maar net pop-up te wees. Ek onthou die opstel van 'n styl klas die probleem opgelos. Ek het nie gebruik AJAX vir 'n lang tyd, dit is snaaks as soortgelyke probleme steeds voortduur. In elk geval, skep style klas binne jou ASPX bladsy of in CSS lêer gekla vorm dit en stel die eiendom se waarde om dit te. Miskien, hierdie sal ook help.