Ajax: excepción de ModalPopup js, BackgroundCssClass es nulo
-
05-07-2019 - |
Pregunta
Uso un extensor emergente modal, seguí todas las instrucciones en la página de muestra del kit de herramientas, excepto que no configuré la propiedad BackgroundCssClass.
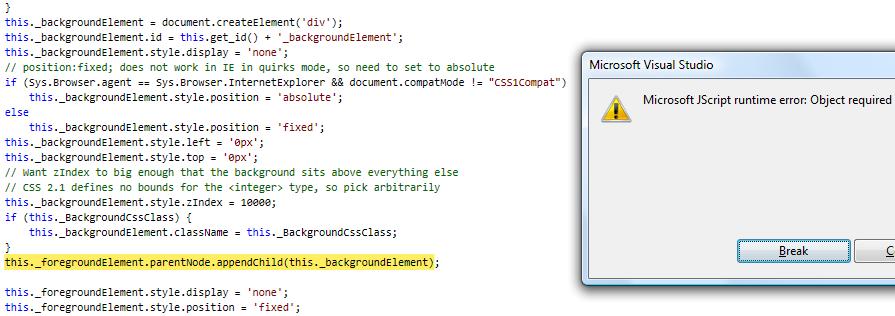
esto es lo que pasa:

¿Hay alguna manera de que pueda ser grosero sin tener que configurar el prop cssclass? No necesito ningún estilo.
Si la respuesta es NO, por favor, muéstrame un ejemplo de cómo configurarla con un cssclass (incluso ficticio).
Gracias de antemano.
Aquí está el código:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
Solución
Puedes configurar el backgroundCssClass del ModalPopupExtender dentro del marcado HTML real.
Ejemplo de la página emergente modal de asp.net:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Otros consejos
Pasé años buscando una solución para un problema similar. Configure su PopUpControlId para que sea el ID de cliente del control.
Me solucionó el problema.
También lea más sobre: ?? Codeplex
Ha-ha, recuerdo que hace más de 2 años, en AJAX beta no configurar la propiedad BackgroundCssClass causó que la ventana emergente modal no fuera realmente modal, sino simplemente emergente. Recuerdo haber establecido una clase de estilo resuelto el problema. No he usado AJAX por mucho tiempo, es gracioso si aún persisten problemas similares. De todos modos, cree una clase de hoja de estilo dentro de su página ASPX o en el archivo CSS al que se hace referencia y establezca el valor de la propiedad. Tal vez, esto también ayudará.