Ajax: ModalPopup js exceção, BackgroundCssClass é nulo
-
05-07-2019 - |
Pergunta
Eu uso um extensor popup modal, i seguiu todas as instruções na página de amostra kit de ferramentas, exceto que eu não definir as BackgroundCssClass propriedade.
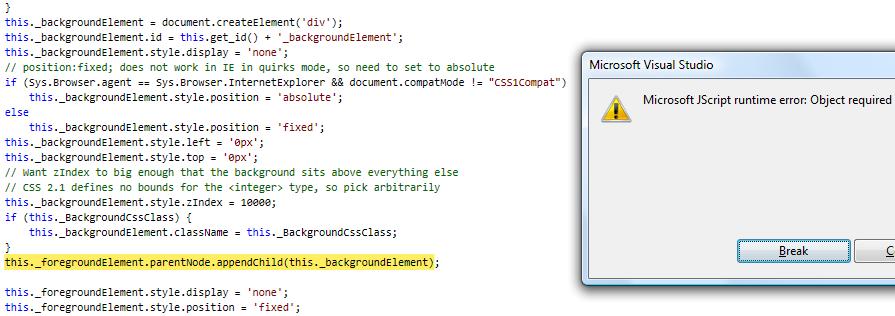
Este é o que acontece:

Existe uma maneira eu posso obter rudes dele sem definir o prop cssclass? Eu não preciso de todos os estilos.
Se a resposta for NÃO, por favor, mostre-me um exemplo de como configurá-lo com um cssclass (dummy mesmo).
Agradecemos antecipadamente.
Aqui está o código:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
Solução
Você pode definir backgroundCssClass do ModalPopupExtender dentro da marcação HTML real.
Exemplo da página popup modal asp.net:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
Outras dicas
I passado as idades que procuram uma solução para o problema semelhante Defina o seu PopUpControlId ser o ClientID do controle.
Ele resolveu o problema para mim.
Além disso, leia mais em: Codeplex
Ha-ha, eu me lembro mais de 2 anos atrás, em AJAX beta não definir a propriedade BackgroundCssClass causada popup modal não ser realmente modal, mas apenas popup. Lembro-me de definir uma classe de estilo resolveu o problema. Eu não usei AJAX por um longo tempo, é engraçado se problemas semelhantes ainda persistem. De qualquer forma, criar classe de estilo dentro de sua página ASPX ou em forma de arquivo referenciado CSS-lo e definir o valor da propriedade a ele. Talvez, este irá também ajuda.